| Key | Name | Labels | Description | Attachments | Status | Resolution | Current Environment | Dates |
|---|---|---|---|---|---|---|---|---|
| CHIPED-910 | Release Oct 18 |
|
Backlog | Unresolved | -- |
|
||
| CHIPED-909 | Extract/Download Media from ChipedIn |
|
Hi Team
Following up per last call we had where Max began...
Hi Team
Following up per last call we had where Max began to show us Space Objects in Digital Ocean and where all the Media that is currently on ChipedIn (Images, Greeting Videos/Images, Thank You Videos/Images, Gift Picture, etc) are... We talked about the importance of us being able to see all of that Media. I don't believe we created a task for this so creating it. 1) Are we able to see this today? If so, can we get detailed written/video instructions on how to view a user's Media and download the file so that we can reuse and upload if given permission by a user? What software we would need, is it free or not, etc? 2) If not, please detail again your recommendation on how we can achieve this along with any mockups on how it would look like and estimate. Thank You. |
Backlog | Unresolved | -- |
|
|
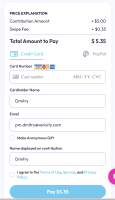
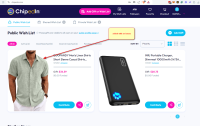
| CHIPED-908 | Payment box alignment |
|
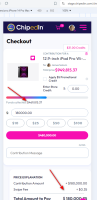
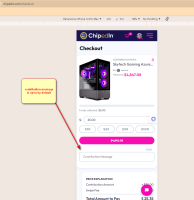
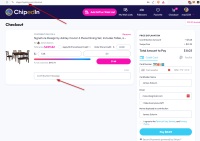
Hi,
Looking at the payment box in the checkout on mobile. T...
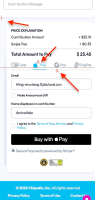
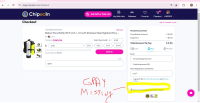
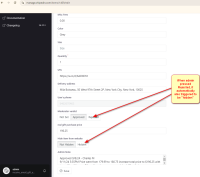
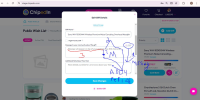
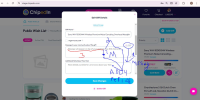
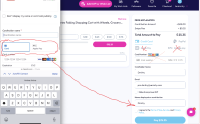
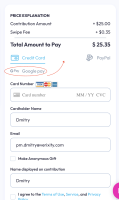
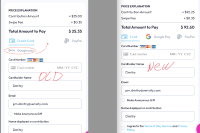
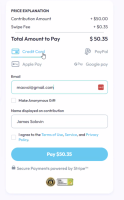
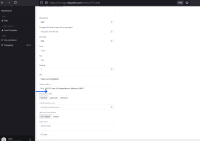
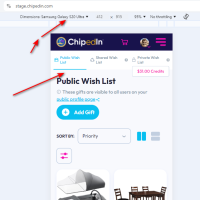
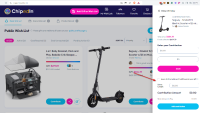
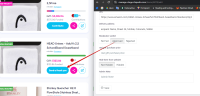
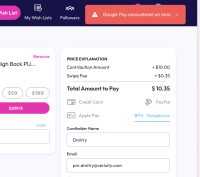
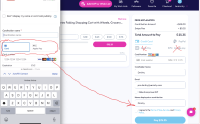
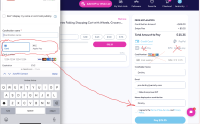
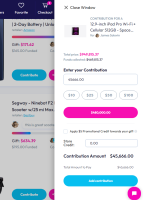
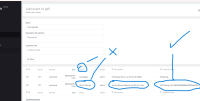
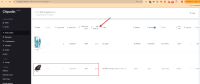
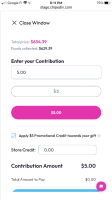
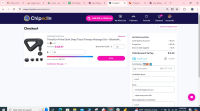
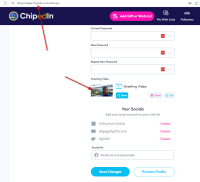
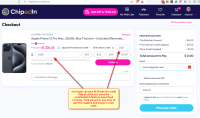
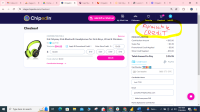
Hi,
Looking at the payment box in the checkout on mobile. There are some alignment issues. Please reference screenshot provided to reference each issue shown. 1. The payment box is shifted to the right compared to the individual item checkout on top. Please center this to be the same as the box on top. 2. The space between the apple logo and "Pay" is too wide and not consistent compared to Google logo and "Pay". We like the spacing of the PayPal logo and "PayPal". Please match the spacing of that and keep consistent. 3. We also noticed that the apple logo, google pay are not aligned at the bottom as you can see on the line. Please have all the logos the same on the bottom to keep consistent and clean. Thanks |
|
Backlog | Unresolved | -- |
|
| CHIPED-907 | Followers Search Feature Not working |
|
Hi Team
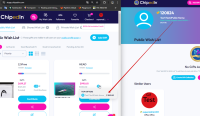
1) On Desktop, next to Search People there is a "...
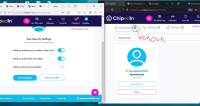
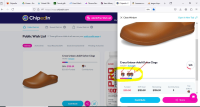
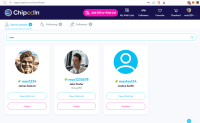
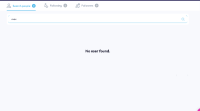
Hi Team
1) On Desktop, next to Search People there is a "0". Please remove this. Should not be there. It is not showing on mobile which is correct. 2) "make my wish list searchable" is not working. As you can see I un-selected it on one of my accounts. On another one of my accounts I Searched for my un-selected Gift Tag and it still shows up Please fix. Thanks team. |
|
Backlog | Unresolved | -- |
|
| CHIPED-906 | Can send thank you message for Gift not Approved (MVP Warranty) |
|
Hi Team
There is an issue where i am able to still send a...
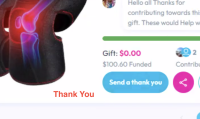
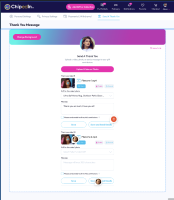
Hi Team
There is an issue where i am able to still send a thank you message from the profile settings section for a gift that has been fully funded but NOT approved. Creating a separate task for this one but please resolve. Under profile settings - thank you messages...a gift that I fully funded but had yet approved on admin still showed up on the selection to create a thank you message for. Which should not happen. Please fix this section as we should only be able to send thank you messages once video is fully funded AND approved. Should be under mvp warranty thank you |
|
Backlog | Unresolved | -- |
|
| CHIPED-905 | Stripe: Fix Gpay payment |
|
gpay payments cannot be proceed right now. That needs to be ...
gpay payments cannot be proceed right now. That needs to be fixed
|
|
Done | Done | Production Site |
|
| CHIPED-904 | Greeting section is missing |
|
When admin logins as user to a system, greeting section is n...
When admin logins as user to a system, greeting section is not showing up sometimes, please check and fix
https://www.loom.com/share/e02086a8129240e497854f447dc19169?sid=e7286fd9-dfec-4f20-871f-b9abdce4d701 |
Done | Done | Production Site |
|
|
| CHIPED-903 | gifts_with_delivery_status view not pulling up |
|
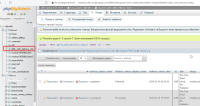
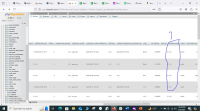
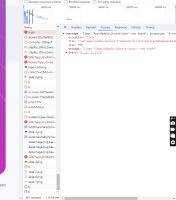
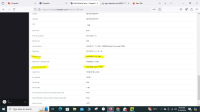
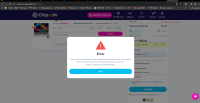
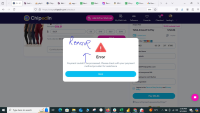
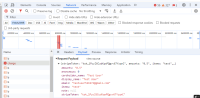
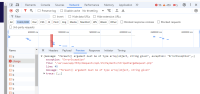
Hi, please refer to the screenshot provided. We are trying t...
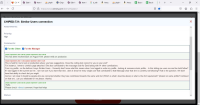
Hi, please refer to the screenshot provided. We are trying to open the view that was created and we are getting an error message
"#1356 - View 'chipedin_prod.gifts_with_delivery_status' references invalid table(s) or column(s) or function(s) or definer/invoker of view lack rights to use them". I've tried this on dev, stage, and prod and still same error message. |
|
Backlog | Unresolved | -- |
|
| CHIPED-902 | Stripe: Clicking on "PayPal" removes ApplePay and Gpay options |
|
Add item in the cart
Open Checkout page
Click on Card,...
Add item in the cart
Open Checkout page Click on Card, ApplePay, Gpay, PayPal Result: ApplePay, Gpay disappear Expected result: ApplePay, Gpay options are shown |
Done | Done | Production Site |
|
|
| CHIPED-901 | Gift displaying only 1 out of 3 Picture tiles on payment meter |
|
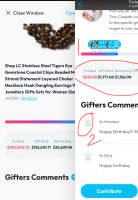
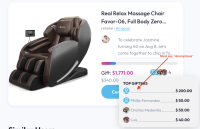
Hi Team
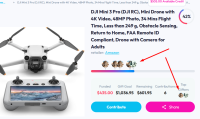
We saw on Max's gift attached that his picture on...
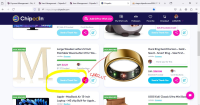
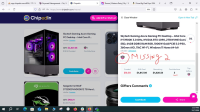
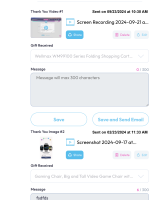
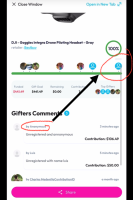
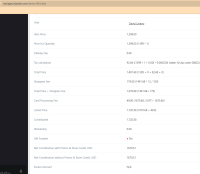
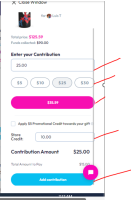
Hi Team
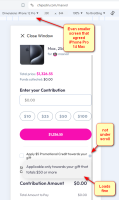
We saw on Max's gift attached that his picture only showed once out of the 3 separate payments that he made. I tried the same on my stage account and made 3 contributions to my own gift and it works correct as 3 pics of my profile show on the meter. The gift price is pretty large on his example with the payments small...we understand that this is probably the cause of this. With that said, our expectation is that 3 pictures still show if possible. As example an influencer could put a $10,000 expensive bag on her wishlist and first 3 fans only make a $25 contribution each...and only of them shows on the meter...causing the other 2 to feel a type of way. Can this be fixed to show all 3 image icons as it should work? Should be mvp1 warranty Please advise. Thanks! |
|
Backlog | Unresolved | -- |
|
| CHIPED-900 | Payment 1071 Missing info |
|
Hi Team
While deep diving into Admin, we found that payme...
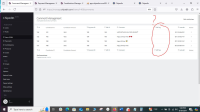
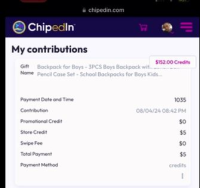
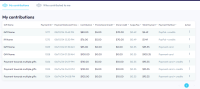
Hi Team
While deep diving into Admin, we found that payment ID 1071 is missing a lot of information such as gift ID, Contribution IDs, Total Contributions. this is a payment I made (luis). I checked my credit card and i was charged and we also checked chipedin stripe account and it was charged. However, we can't find the payment under my contributions or find what gift it was made to or a lot of other things. Please research and see what happened here, if its isolated or can affects other payments, and please update the payment ID with all data. This should be MVP warranty. Thanks Team |
Backlog | Unresolved | -- |
|
|
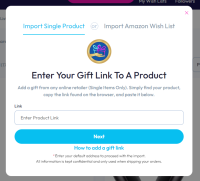
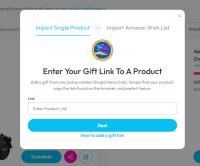
| CHIPED-899 | Click X on how to add a gift link not directing correctly |
|
Hi Team
Please see loom video. Let's redirect the customer...
Hi Team
Please see loom video. Let's redirect the customer to the add a gift link when they click X in this section. Thanks. https://www.loom.com/share/a167d161d85c4c5aaed8f8ecb97f1cdd?sid=4253a738-799c-43d0-990a-1fd34dfb1b02 |
Backlog | Unresolved | -- |
|
|
| CHIPED-898 | Can't add Gifts to new Shared/Private Catalogues & URL issue? |
|
Hi Team
Please review Loom video and let me know if the 2...
Hi Team
Please review Loom video and let me know if the 2 things I mentioned are supposed to be that way or not. 1) When I login to my account if you look at the URL it doesn't say chiped.com/Luis if I highlight copy and paste into another window..my page doesn't come up as it is missing /Luis. Is this how its supposed to be? 2) Issue again with accounts created prior to Private/Share/Wishlist updates per prior task. Can't add any gift to even newly created Shared or private catalogues. Is this how it's supposed to be? Thought it was only an issue with prior created catalogues. Thanks. https://www.loom.com/share/3f3c0c3d740243f18e3bd7bba5a17226?sid=06e58b00-1a24-4ef8-a2c7-45e06ec20c46 |
Done | Done | -- |
|
|
| CHIPED-897 | Glitch when opening ChipedIn.com is back |
|
Hi Team
As wrote to Dmitry via email:
Heads up I mention...
Hi Team
As wrote to Dmitry via email: Heads up I mentioned this to Charles and he reminded me that this was an issue/glitch before you came onboard and Max was aware and that it was then fixed but looks like it is back again. He tried as well and got the same result on his computer. Opening up task for it, if we can please get that fixed asap as that is the first thing obviously that customers see is going to chipedin.com. When typing chipedin.com on browser it first goes to login page and very quickly goes to about page. Please let us know. Thank You! https://www.loom.com/share/31a154e04f8d44968b656e1147c8585f?sid=4633c82d-2a1a-4eb2-a195-2450beb370dd |
Backlog | Unresolved | -- |
|
|
| CHIPED-896 | Data missing on Admin |
|
Please reference 2 attached pics.
The data is missing fro...
Please reference 2 attached pics.
The data is missing from these fields. (gift tag and User) Please populate. MVP warranty. |
|
Done | Done | Production Site |
|
| CHIPED-895 | Items not "Hidden" for Shred or Private wish list (Warranty) |
|
Team
Noticed when you "hide" and item on Shared and Priva...
Team
Noticed when you "hide" and item on Shared and Private wish list,it still shows. You may reference 2040 and 2041. (PS we are still waiting on how to view somoene's wish list if it is private or shared) Please fix. Thanks |
Backlog | Unresolved | -- |
|
|
| CHIPED-894 | When Item is "Rejected" should hide item (MVP Warranty) |
|
Max/Dzimitry
When we were building ChipedIn, we mentioned...
Max/Dzimitry
When we were building ChipedIn, we mentioned that when an item is rejected, it should be automatically hidden from users wish list. We noticed that this is currently not implemented. Can you please fix. Thanks ---- Update: 1) When admin pressed the "rejected" the item also should be "Hidden" 2) Verify that in the Wishlist items (query) the status should not include "rejected" |
|
Done | Done | Production Site |
|
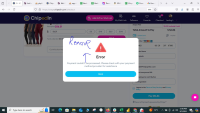
| CHIPED-893 | Gift Cards - stop words; Preventing items to be listed on the platform. |
|
Max/Dzmitry
We seem to be getting a lot of gift cards whi...
Max/Dzmitry
We seem to be getting a lot of gift cards which is not currently accepted. I'd like to create an error pop up (as an example "Gift cards are not accepted" when webscraping detects "Gift Card" in the title. Could this be possible and how long will it take? |
|
Backlog | Unresolved | -- |
|
| CHIPED-892 | Thank You Video...Gifts remaining on Drop Down |
|
Hi Team
Please see below issue i encountered while testin...
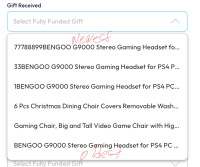
Hi Team
Please see below issue i encountered while testing for another task. The main issue being that gifts are remaining on drop down for Gift Received after being Saved which should not be. As well as once a Video/Pic/Message is saved, the saved message also gives you option to pick another gift on the drop down including gifts that have already been funded and thank you videos sent for. Should only be the gift you saved the video/pic/message for on the drop down. The other issues I have brought up before and Tasks are out there for I believe. thanks https://www.loom.com/share/42ce6cd243bb4a9e987f0e1fe7b25e52?sid=1c6bbd1f-7281-4f5f-8df1-d91b67289db2 |
Backlog | Unresolved | -- |
|
|
| CHIPED-891 | Hide ChipedIn accts for similar User section |
|
Hi team
Is there anyway to hide both ChipedIn accounts (c...
Hi team
Is there anyway to hide both ChipedIn accounts (chipedinapp and ChipedIn) that we use to contribute to any user’s gift in case we want to complete a gift that maybe has only .35 cents remaining on it from being fully funded from showing up in the similar user area only for now? and only if takes very little time to do so. You can keep on the search area for now. Thank you |
|
Done | Done | -- |
|
| CHIPED-890 | Add a possibility to hide/show Gpay using ENV |
|
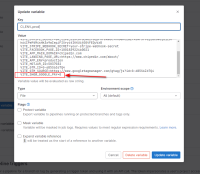
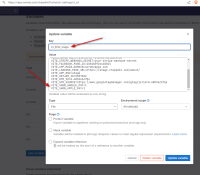
Add ability to show / hide the Google Pay button at the chec...
Add ability to show / hide the Google Pay button at the checkout
|
|
Done | Done | All Environments |
|
| CHIPED-889 | Contribute button not consistent when viewing "My Wish Lists" with other buttons depending on zoom |
|
Hi,
Please reference screenshot provided. On certain zoo...
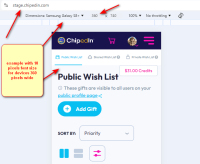
Hi,
Please reference screenshot provided. On certain zooms on desktops the contribute button under "My Wish Lists" page seems smaller than the share and edit button. Please have the contribute button as big as the share and edit button. Thanks. |
|
Backlog | Unresolved | -- |
|
| CHIPED-888 | Thank you page: make font adjustments |
|
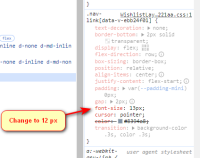
"Thank you Image/Video #" Title should be: "font-size-xl" (2...
"Thank you Image/Video #" Title should be: "font-size-xl" (20 px)
Image/Video name fonts size should be: "font-size-sm" (14px) |
Done | Done | Production Site |
|
|
| CHIPED-887 | Meeting with Chipedin Team - 9-24-2024 (11AM - 1pm) |
|
💳Payment Integration: The team focused on integrating Stripe...
💳Payment Integration: The team focused on integrating Stripe and PayPal, with plans to test Apple Pay in production.
⚠️Error Handling: Discussed custom messages for common Stripe error codes and tracking error occurrences. 🔒Security Enhancements: Emphasized improved server backups and the ethical implications of user impersonation features. 🕒Time Zone Management: Committed to using Eastern Time while displaying user-specific local times. ✅Action Items: Assigned tasks for load balancing, confirming timelines, and testing new payment options. =========================================================================== *Overview* In the recent Technical Implementation and Product Development Meeting for Chipedin, the team focused on several key areas of development, beginning with the integration of Stripe and PayPal for payment processing, noting the need for testing Apple Pay in production and establishing a clear design for payment buttons. They discussed important aspects of payment error handling, including the necessity for custom messages for common Stripe error codes and the tracking of error occurrences. The meeting also covered enhancing security through improved server backups, exploring user impersonation features for administrators while considering ethical implications, and the handling of time zones with a commitment to using Eastern Time while displaying user-specific local times. Action items were assigned, including setting up a load balancer, confirming production timelines, and testing new payment options after deployment, with an aim to finalize processes and ensure comprehensive content moderation solutions. *Notes* 🔧 Stripe and PayPal Integration (00:08 - 18:29) Discussed implementation of Stripe and PayPal payment options Apple Pay not yet available on staging, will be tested on production Considered design options for payment buttons (Card, Google Pay, Apple Pay, PayPal) Decided to use abbreviated names (e.g., GPay) and icons for payment options Agreed to implement logic to hide unavailable payment options 💳 Payment Processing and Error Handling (18:29 - 38:51) Reviewed Stripe error codes and discussed how to handle them Considered creating custom error messages vs. using Stripe's default messages Agreed to implement a few specific error popups for common issues (e.g., incorrect CVC) Discussed tracking error frequency to prioritize which ones need custom messages 🔒 Server Backups and Security (38:54 - 56:03) Discussed current backup system: weekly backups and daily backups for 7 days Considered implementing physical backups for added security Explored options for storing backups in space object storage Discussed frequency of backups and retention periods 👤 User Impersonation and Content Monitoring (56:19 - 01:17:10) Reviewed impersonation feature for admin to log in as users Discussed potential risks and ethical considerations of impersonation Explored options for monitoring user-uploaded content (photos, videos) Considered implementing an activity log for user actions 🕰️ Time Zone Handling (01:17:29 - 02:00:57) Discussed using UTC-4 (Eastern Time) as the server's default time zone Considered options for displaying time based on user's local time zone Agreed to store times in Eastern Time on the server but display in user's local time 🔄 Final Discussions and Next Steps (02:01:01 - 02:08:33) Reviewed action items and deliverables Discussed pushing changes to production and testing Apple Pay Agreed to explore third-party tools for content moderation Action items *Max Volkov* Create additional production server and activate load balancer (43:11) Finalize and send detailed information on how to use S3 browser (01:01:44) Count hours worked and submit for billing (02:08:17) *Dmitry Taraikovich* Align with engineers and confirm timeline for pushing changes to production (56:27) Check and communicate which error messages need custom popups (01:16:38) Provide instructions for Stripe Apple Pay setup to Charles (02:07:12) *Charles Medenilla* Reach out to DigitalOcean contact about additional backup options (01:00:58) Discuss internally about linking previous contributions to user accounts (01:50:32) Forward Apple Pay issues to Stripe contact for troubleshooting (22:22) *Luis Tejada* Test the new payment options once pushed to production (25:55) |
Backlog | Unresolved | -- |
|
|
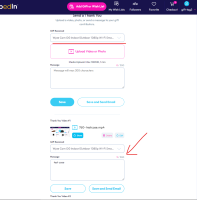
| CHIPED-886 | Gift adding: COPY changes |
|
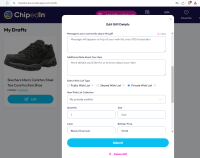
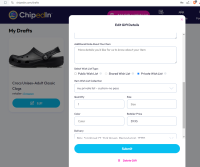
# remove the words "Message will appear on top of your wish ...
# remove the words "Message will appear on top of your wish list" and replaced with "Message will be displayed for this gift. Max 300 Characters."
# Add Period to 3 different places. !additional-notes-about-community.jpg! |
|
Backlog | Unresolved | Development Site |
|
| CHIPED-885 | Gift adding: 0/300 text is missing for the additional note about your item section |
|
# the 0/300 text is missing for the additional note about yo...
# the 0/300 text is missing for the additional note about your item section we need to show such indicator at the top right corner, please refer to screenshot
# so is the Max 300 Characters write up. Please make sure the M is capitalized on both sections. |
|
Backlog | Unresolved | Development Site |
|
| CHIPED-884 | Thank you page: Page has infinitive loading when user clicks on "X" button |
|
# Select a gift
# Add image/video
# Click "Save and Send...
# Select a gift
# Add image/video # Click "Save and Send email" # Click on "X" button Actual result: infinitive loading https://www.loom.com/share/b371518cd59e4416844100558b339abd?sid=b88ebc3a-eb3a-4254-87af-462a0915732f Expected result: page shows correctly, clicking on "X" should abandon the modal and save the gift |
Done | Done | Production Site |
|
|
| CHIPED-883 | Thank you page: Hide/Remove "Edit" button |
|
Add image/video to a gift, click on edit button, upload a ne...
Add image/video to a gift, click on edit button, upload a new image, click on edit button again
Actual result: * It shows "Video updated successfully!" green modal when I upload image !Screenshot 2024-09-25 at 09.36.43.png|thumbnail! * Clicking on "Edit" once again shows progress bar all the time !Screenshot 2024-09-25 at 09.32.24.png|thumbnail! Expected result: * If user uploads a new Image it should say "Image updated successfully!", if user uploads a new video it should say "Video updated successfully!". ** "Thank you Image #" and "Thank you Video #" title should be updated based on the file type that has been attached to the gift after the Edit operation * Clicking on "Edit" should show empty state for edit !Screenshot 2024-09-25 at 09.41.34.png|thumbnail! |
|
Backlog | Unresolved | Development Site |
|
| CHIPED-882 | Share gift: Image preview is too big |
|
# We need to make sure that video and image preview have the...
# We need to make sure that video and image preview have the same size in the Share modal. Use video's size as a reference for expected result.
# Make video preview 20% bigger, Image preview size should be equal to video's preview size Please see issue details there: https://www.loom.com/share/a9c8a798d6f847ebb5394bee007b164e?t=107&sid=89f5bdea-ae55-4c6e-862c-721e4f3a4c2a |
Backlog | Unresolved | Development Site |
|
|
| CHIPED-881 | Make "Save" and "Save and and Send email" button grey |
|
"Save" and "Save and and Send email" buttons should have the...
"Save" and "Save and and Send email" buttons should have the same color as message has in case that gift was sent already
|
|
Done | Done | Production Site |
|
| CHIPED-880 | Issue Post Successful Wish List Importing |
|
Hi Team
Please see loom video for 2 issues i encountered ...
Hi Team
Please see loom video for 2 issues i encountered now on stage on both mobile and desktop. I suggest you test on existing accounts and new accounts. https://www.loom.com/share/be2aa0bbae0a4539ae0d81e643c5b380?sid=d26a237f-6de1-4a34-a1ba-e04fbaa7c279 Also the attached pic is how this message looks on mobile on my iphone 11 pro max. as you can see it splits the message into 2 lines which is not the best visually. One suggestion is instead of saying Completed maybe say Complete. That saves 2 spaces. What about making the pop up square just a tiny little wider to fit everything into 1 line? |
|
Backlog | Unresolved | Development Site |
|
| CHIPED-879 | Analyse possibility to auto-update address for gifts |
|
There was a case where a user added 510 gifts without adding...
There was a case where a user added 510 gifts without adding an address, causing the gifts not to appear in the user profile or the system.
* Client asks if it would be possible to auto-update gift information with the correct address if the user provides it later, and whether adding an address afterward would have solved the issue without needing to delete and re-add the gifts. |
Done | Done | Production Site |
|
|
| CHIPED-878 | Delete 510 Gifts for User “dejadeloree@gmail.com” on PROD |
|
Run a query to delete all 510 gifts associated with the user...
Run a query to delete all 510 gifts associated with the user dejadeloree@gmail.com due to issues with missing address information. Confirm once completed.
|
Done | Done | Production Site |
|
|
| CHIPED-877 | Implement Inactive Labels for users and gifts |
|
Implement an auto-labeling system for users and gifts. Users...
Implement an auto-labeling system for users and gifts. Users should be marked as “Inactive” if they have not logged in for 6+ months, and gifts should be marked as “Inactive” if they haven’t received contributions for 6+ months. Ensure that the timeframe is adjustable in admin.
|
Done | Done | Development Site |
|
|
| CHIPED-876 | Add “Amazon Import” field and filtering option in Admin |
|
Add a new field to the database and admin panel titled “Amaz...
Add a new field to the database and admin panel titled “Amazon Import":
If gift was imported via Amazon Wishlist, field should have "Y" value, otherwise "N" value Provide filtering and sorting capabilities for this field in both admin and database to enable easier management of gifts. |
|
Done | Done | Production Site |
|
| CHIPED-875 | Implement Amazon Wishlist URL Storage and Association with Users |
|
According to emails "Team, Question on 510 Gifts added to ad...
According to emails "Team, Question on 510 Gifts added to admin" thread we need to:
Implement a feature in the database to store Amazon Wishlist URLs for gifts added via bulk import or individual entry. Ensure these URLs are linked to user profiles for troubleshooting and future use. Modify the user profile page in admin to display this information if needed. |
Done | Done | Development Site |
|
|
| CHIPED-874 | Stripe: Add ApplePay integration |
|
{code:java}
// regarding Apple Pay domain verification, I w...
{code:java}
// regarding Apple Pay domain verification, I would like to highlight that both the domain (chipedin.com) and sub-domain (stage.chipedin.com or www.chipedin.com) have to be registered and verified 1 to display Apple Pay {code} # Add "VITE_SHOW_APPLE_PAY=1" variable in the same way we did it for Google Pay so we can switch on/off ApplePay payment # Add ApplePay payment to Stripe (please note that Dev env didn't pass verification process, so we can test it on Stage only, so we need to deploy ApplePay from Dev ASAP) # That task is about making sure ApplePay works on stage, once we confirm that we would need to chage UI (requirements for that will be described additionally) |
|
Done | Done | Production Site |
|
| CHIPED-873 | Stripe: Make UI similar to what Client wants |
|
[https://www.figma.com/design/zyGm6GTheQS2iMH4LQD2Lz/ChipedI...
https://www.figma.com/design/zyGm6GTheQS2iMH4LQD2Lz/ChipedIn-(Final-Version)?node-id=7062-52193&t=JDroDngW2asVWuV1-1
!!!PLEASE NOTE THAT RIGHT ORDERING SHOULD BE NEXT: # Card # Apple Pay # Gpay # PayPal If Apple Pay is not available, Gpay button should be placed in the center between Card and PayPal When user clicks on Apple Pay and Gpay we should remove "Cardholder Name" field |
|
Done | Done | Production Site |
|
| CHIPED-872 | Thank you: Show Sent date and time |
|
I suggest to show date and time in such way, see attachment ...
I suggest to show date and time in such way, see attachment (at the top right corner)
Date and time will be shown using user's timezone. ~clientportal please review and confirm. ---- According to call conversation between Max, Charles, Luis and myself we agreed on: * We keep date and time storage on backend side in "UTC-4" time zone ("NY" time" * Date and time user saved the gift thank you message should be placed at the top right corner as it's shown in the attached image. COPY should be: "Saved on MM/DD/YY at HH:MM", use "font-size-sm" * Date and time user saved and sent the gift thank you message should be placed at the top right corner as it's shown in the attached image. COPY should be: "Sent on MM/DD/YY at HH:MM", use "font-size-sm" * Date and time should be adjusted based on user's timezone (we can take browser's date and time), PLEASE NOTE: all actions user makes in the system should be saved in "UTC-4" time zone on backend, so we need to convert time that user has into "UTC-4" |
|
Backlog | Unresolved | Development Site |
|
| CHIPED-871 | Wish List: "Sort by Date added" filter should selected by default |
|
*Current behavior*: When a user adds a new gift, it appears ...
*Current behavior*: When a user adds a new gift, it appears somewhere in the list among other gifts, requiring the user to scroll through the page to locate it.
*Suggested improvement*: Modify the default “Sort by” filter to “Date added,” so that when a user adds a new gift, it will appear at the top of the list. --- ~clientportal please confirm such improvement, ETA is around 1 hour |
Backlog | Unresolved | Development Site |
|
|
| CHIPED-870 | User should be able to send "Thank you" email with text only |
|
{code:java}
// but the thank you message without a video up...
{code:java}
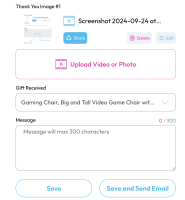
// but the thank you message without a video upload is not being sent. This is because for saving the message requires video.id as a parameter, which is obtained from the response of the Video API. As a result, the message cannot be triggered until the video API is successfully called. {code} User should be able to send gift with text without image/video attachment ---- For Frontend to check: * If user sends a message only, the heading should say: "Thank You Message #1" |
Backlog | Unresolved | Development Site |
|
|
| CHIPED-869 | Gifts ordering is incorrect |
|
{code:java}
// Following the Saved section should then be t...
{code:java}
// Following the Saved section should then be the "Sent" section with gifts where video/image and/or Messages has been sent already sorted by Latest to last sent video (Reminder everything should be greyed out in this section except for the Share button in case user wants to continue sharing the video/image/Message) {code} So ordering should be next: # "Gift Received" section where user may select gifts to send "thank you" massage # "Saved" section where user may see all gifts that he has saved BUT DID NOT sent email yet # "Sent" section where user may see all gifts he has sent "thank you" email |
|
Done | Done | Production Site |
|
| CHIPED-868 | Uploading files >100mb: Wrong message is shown |
|
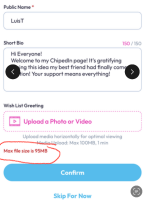
Fix error when user uploads file >120 mb. Correct text on th...
Fix error when user uploads file >120 mb. Correct text on the error should be : "Max file size is 100MB"
|
Done | Done | Development Site |
|
|
| CHIPED-867 | Gpay placement change |
|
# Rename "Credit Card" to "Card"
# Rename "Google Pay" to ...
# Rename "Credit Card" to "Card"
# Rename "Google Pay" to "Gpay" # Place "Gpay" between "Card" and "PayPal" |
|
Done | Done | Production Site |
|
| CHIPED-866 | Hide Apple pay option in Stripe |
|
We want to hide "Apple pay" option in stripe until it's fixe...
We want to hide "Apple pay" option in stripe until it's fixed. You need to help us with that. So basically Stripe will show "Card", "Paypal" and "Google pay" options only for now
|
Done | Done | All Environments |
|
|
| CHIPED-865 | Admin Header error (Warranty) |
|
Team -
looks like when you click on header it goes to err...
Team -
looks like when you click on header it goes to error on admin. DId this have to do with the new updates as this has never happened before. Thanks. |
|
Done | Done | Production Site |
|
| CHIPED-864 | Review and update GiftTags on the prod |
|
Check all GiftTags and update them on Prod Admin page accord...
Check all GiftTags and update them on Prod Admin page according to email from the client
|
Done | Done | All Environments |
|
|
| CHIPED-863 | Fix redirect after gift importing |
|
Redirect that that was added to the home page, is executing ...
Redirect that that was added to the home page, is executing for logged in users
We should make sure that logged users who add gifts won't be redirected to "about" page and they should be able to see their whishlist ------ Current result: logged in users cannot see "My Wish list" page, Adding a gift do not show it, clicking on "My Wish list" tab opens https://chipedin.dev.ourdevapps.com/about/ Expected result: "My Wish list" page is available for logged in users, when user adds a gift - the gift is shown in the list, clicking on "My Wish list" tab opens https://chipedin.dev.ourdevapps.com/ We need to make sure redirect works on STAGE and PROD |
Done | Done | Development Site |
|
|
| CHIPED-862 | Additions to Admin/Database |
|
Hi Team....Adding this task per the email exchange titled RE...
Hi Team....Adding this task per the email exchange titled RE: Team, Question on 510 Gifts Added to Admin
1. On database let's add Individual gift URLs (in one column) each user attempts to add and Bulk Amazon Wish list Import URLs (in a separate column so we can quickly distinguish) along with Date/time they did it, if gift is currently in the system and if it is public/shared/private/draft or was deleted. ---- On Fri, 13 Sep 2024 14:54:56 -0400 Max V I’ve looked into the database, and it seems we currently only store the scraped data and a reference to the initial item, but not the actual Amazon wishlist link or a reference to a user. For cases like this, I agree that tracking more detailed data points, such as the original URL linked to the user, would be beneficial. I propose we start saving the URLs (whether entered individually or in bulk) and associate them with the user. This would not only be useful for troubleshooting, but it could also provide valuable information to the user in the future if we decide to display this data on their profile. Let me know your thoughts, and if you're in agreement, we can create a task to implement this. 2) In addition, we need in both Admin and in database a simple way to know if a gift was added via amazon wish list import or not. A simple field named: Amazon Import - Y/N will be suffice. We will need the ability to be able to filter/sort in both admin and database for these gifts in case we later decide that if we have users who imported a ton of gifts via Amazon Wish List and have had no action on their accounts at all for let's say 6 months, that we can make the decision to delete these gifts or put them in an inactive bucket...so these ton of gifts don't impact our KPIs. 3) With that, can we also create an Inactive Label/Bucket for both Users and Gifts on both admin and database...Where a User is auto assigned the Inactive label if user has not logged into their account for 6 months or more since the account creation and Gifts are auto assigned the inactive label if they have not received a contribution for 6 months or more since the account creation. We would like the option to change the time frame in admin/database from 6 months to whatever time frame. Thank You Please let me know if these make sense or have additional questions and a brief mock up of where you will add these and how would it look/function. |
Done | Done | -- |
|
|
| CHIPED-861 | Fix thank you texts: It should be "Thank You" |
|
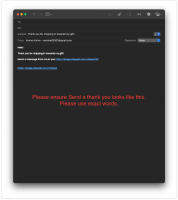
# All buttons that have "Send Thank You" should be written w...
# All buttons that have "Send Thank You" should be written with capital "T" and capital "Y", see file attachment
# All gifts that have been added on https://chipedin.dev.ourdevapps.com/settings/videos page should have "Thank You" with capital "T" and capital "Y", see attachment as eg |
|
Done | Done | All Environments |
|
| CHIPED-860 | Amazon WishList Import Going Through despite Click on X on Browser or Refresh |
|
https://www.loom.com/share/bd342375872c48c081574984ab4aadbc?...
https://www.loom.com/share/bd342375872c48c081574984ab4aadbc?sid=b44f982f-37e4-49f5-b37b-aad5b3d9ebf0
1) If I click on my browser refresh and just tried after creating this loom (if I X out of the browser) before the wishlist import process even gets past 0%...the wish list automatically imports with a lot of the gifts having a $0 for gift price. If I let the full import process complete...none of the gifts have $0 for pricing. What needs fixing: If import process does not complete 100% until the Success pop up comes out...whether user clicks on X on browser, refreshes browser....no items should be added to public. It's causing gifts being added with Zero price. This should fix the second issue i was speaking about on the loom video in regards to the zero price. |
Backlog | Unresolved | -- |
|
|
| CHIPED-859 | $5promoCreditPop Up After adding Gift going too fast |
|
Hi Team
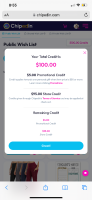
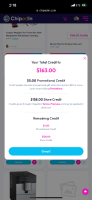
While doing testing, this happened on production....
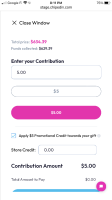
Hi Team
While doing testing, this happened on production. The $5 promo credit pop up when adding a gift $50 or above is going super fast...not allowing user to click Ok. Please revert back to how it was working before. https://www.loom.com/share/4bbb932d1b244e75995805c3cd114836?sid=d2823e83-2b11-4c3e-8c4a-89bd2b613320 |
Backlog | Unresolved | -- |
|
|
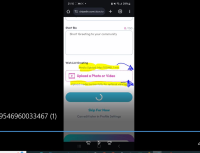
| CHIPED-858 | Add info button to "Greeting Section" |
|
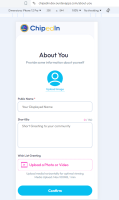
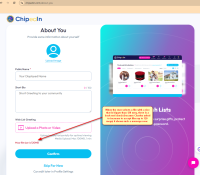
Create the INFO BUTTON next to "Greeting Section" that we ha...
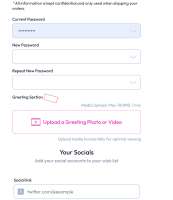
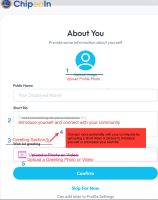
Create the INFO BUTTON next to "Greeting Section" that we have on "About you" and "Profile Settings" pages
Next text needs to be shown: * Connect more personally with your community by uploading a short video or picture to introduce yourself or showcase your wish list Refer to the image attached |
|
Done | Done | Production Site |
|
| CHIPED-857 | Registration improvements |
|
Max/Team
Charles here.
After speaking with test users...
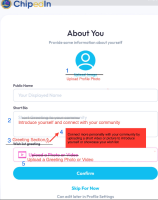
Max/Team
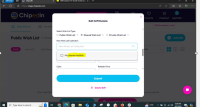
Charles here. After speaking with test users and seeing the behavior of new users, we have been seeing a large amount of errors made at our registration section. With that said, please fix ASAP so it may be included in Tuesday’s update to production. ***Please also ensure the changes are reflected on SETTINGS as well*** 1 Change to “Upload Profile Photo” 2 Change to “ Introduce yourself and connect with your community” ***Please also change in profile settings*** 3 Change to Greeting Section. Please also create the INFO BUTTON (which message will be on #4) 4 Info Button box will say “Connect more personally with your community by uploading a short video or picture to introduce yourself or showcase your wish list” 5 Change to “Upload a Greeting Photo or Video” 6 In this section, please replace to “GiftTag Name” ***Please make sure to also change in profile settings*** 7 Please REMOVE the drop down “I have a Promotional Credit Code” so that you already see the drop down. This will not confuse the user from mistakenly add the promo code as a GiftTag Username. These changes will for sure alleviate confusion for the user and more work for us in the long run. Please action as soon as possible so we may test. Thank you |
|
Done | Done | All Environments |
|
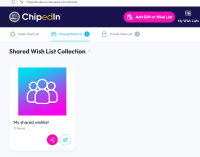
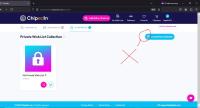
| CHIPED-856 | Wish list importing: Wrong page opens once wish list is imported |
|
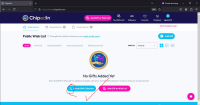
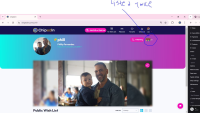
Once user successfully finishes wish list importing, and cli...
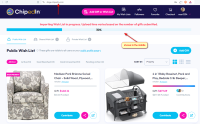
Once user successfully finishes wish list importing, and clicks on the "Great" button - system redirects him to "My Drafts" page
Expected result: "Public Wish List" page should be shown, so user sees the gifts he/she just imported. |
Done | Done | All Environments |
|
|
| CHIPED-855 | Changes through wish list importing |
|
1/
During uploading wish list we show "Importing wish Li...
1/
During uploading wish list we show "Importing wish List to Drafts. Upload time varies based on the number of gifts submitted." text which is wrong Expected result: * Importing Wish List! Upload time varies based on the number of gifts submitted. * Text should be aligned to the middle of the page |
|
Done | Done | All Environments |
|
| CHIPED-854 | User changes adress on a gift after approval. Not switching to Not Approved |
|
Hi Team
I asked you on a task to create these new tasks b...
Hi Team
I asked you on a task to create these new tasks but I didn't see them created so adding this one. If you already did create please delete this tas. 1) if user changes the address on the gift from one to another...completely different states/zip codes...Price does not update for the gift. this needs to be fixed. 2) if user changes address on a gift and gift has been already approved and price changes...the gift should go from Approved to Not Approved and we Admin should get an email to go in and approve gift again. Please let me know if any questions. |
Backlog | Unresolved | -- |
|
|
| CHIPED-853 | Can't send thank you message (forces you to upload video/picture) |
|
Hello Team
Please see loom video below. Please advise.
...
Hello Team
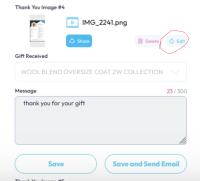
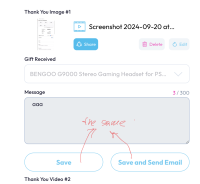
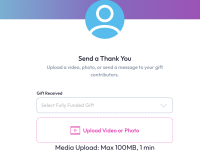
Please see loom video below. Please advise. https://www.loom.com/share/b2ad9683f3cd49b699baa52a914ef9de?sid=5e3a5cbc-d558-4a4e-962b-0c2c421040a9 ---- *Updated logic 19.09* * We add "Message section" below the "Media upload: Max 100mb, 1 min" text ** If user sends a message only, the heading should say: "Thank You Message #1" ** If user sends a message and image, the heading should say: "Thank You Image #1" ** If user sends a message and video, the heading should say: "Thank You Video #1" * We add “Save” and “Save and Send Email” buttons below "Message" field ** Buttons will be greyed out and non-clickable by default until the user either adds a video/image or enters at least one character in the message field ** If user selects a gift, but he/she doesn't either adds a video or enters at least one character in the message field - buttons will be greyed out and non-clickable still ---------- The whole "Gift Received" section should be moved to the top, see !Screenshot 2024-09-18 at 11.57.09.png|thumbnail! * That means all new items should be added below the “Gift Received” section * ** A separation line should be placed between the “Gift Received” section and the “Thank You” gifts, similar to how the separation line is currently positioned * ** The latest “Thank You” gift should be added to the top of the page, with the following order: the most recently added “Thank You” gifts are at the top, and the older ones are at the bottom. The newly added “Thank You” gift should be labeled as “#1,” with all other “Thank You” gifts numbered accordingly * * Make "Media upload: Max 100mb, 1 min" text smaller - it should has the same Font size as "Upload video or Photo" text has * Once the user clicks on the “Gift Received” dropdown to view all available items, they should be ordered as follows: * ** The most recently fully contributed item at the top * ** The least recently fully contributed item at the bottom. * ** See !Screenshot 2024-09-18 at 12.15.47.png|thumbnail! ------------------ The “Thank You Messages” page (https://chipedin.com/settings/videos) should display all “Thank You” gifts the user has added or sent via email. Gifts that have already been sent should have the “Save” and “Save and Send Email” buttons greyed out and non-clickable. Below "Gift Receiving" section should be the "Saved" section showing all the Video/Image and/or Messages the user has saved but not send yet sorted by the latest saved video (ie: I saved it today) to the last saved video (ie: I saved it 10 days ago). Following the Saved section should then be the "Sent" section with gifts where video/image and/or Messages has been sent already sorted by Latest to last sent video (Reminder everything should be greyed out in this section except for the Share button in case user wants to continue sharing the video/image/Message) ----------------- Change COPY from "Save and Send Emails" to "Save and Send Email" for the button |
|
In Progress | Unresolved | Production Site |
|
| CHIPED-852 | Confirmation message for email sending |
|
Once user confirms "thank you" email/s sending, we should sh...
Once user confirms "thank you" email/s sending, we should show green popup saying "Email Sent Successfully"
|
Done | Done | All Environments |
|
|
| CHIPED-851 | COPY: Update a text in the success pop up |
|
Green pop up says Video Uploaded whether I uploaded an image...
Green pop up says Video Uploaded whether I uploaded an image or a video.
If I loaded a video, It should say: "Video uploaded" If I loaded an image, it should say: "Image uploaded" This is preferred. ---------- If not possible to differentiate put "Video/Image uploaded" text ----------- ~dima.t ~AtaMuhammad please provide ETAs for both solutions before start working on it |
|
In Progress | Unresolved | Development Site |
|
| CHIPED-847 | Gift list import: the shared and private buttons are disabled during the edit |
|
[https://www.loom.com/share/25f3c0e659bf4fa0854488e586906286...
https://www.loom.com/share/25f3c0e659bf4fa0854488e586906286
Please make sure user is able to change a gifts' lists |
Done | Done | All Environments |
|
|
| CHIPED-846 | Contributions: closing the modal redirects user to "Drafts" |
|
Open "My profile" -> "Contributions" -> Click on "..." menu ...
Open "My profile" -> "Contributions" -> Click on "..." menu -> "View details" -> close the modal
Actual result: "Draft" page opens Expected result: User stays on the "Contributions" page |
Done | Done | All Environments |
|
|
| CHIPED-845 | Stripe Error Processing Codes |
|
HI Max. As we did in the previous task, we need to ensure w...
HI Max. As we did in the previous task, we need to ensure we have all the major Stripe Processing errors so we may provide the correct pop up. ie (Please contact your bank / Card Declines/ Incorect CVC.etc). If you need us to make pop ups for this or need to use the red notification let us know what is best action.
I have spoken to Stripe and they provided this list of all Stripe Error codes "402 Error". (FYI "200 OK" is a successful payment") https://docs.stripe.com/declines/codes#stripe-decline-codes I know you said Dima is already looking at this, but please make sure the major codes are recognized and the appropriate pop ups are listed for better user experience. Here are some that caught my attention but please let us know if you suggest more. "incorrect_cvc","card_declined" card_not_supported duplicate_transaction expired_card fraudulent incorrect_zip invalid_expiry_month invalid_expiry_year invalid_number |
Backlog | Unresolved | -- |
|
|
| CHIPED-844 | Time Stamps for Processing / Completed / Deleted Item |
|
Please create time stamps for Processing / Completed / Del...
Please create time stamps for Processing / Completed / Deleted Item
|
|
Done | Done | Production Site |
|
| CHIPED-843 | Revert current payment form to one that we have on production |
|
That form needs to be rolled back
!Screenshot 2024-09-11...
That form needs to be rolled back
!Screenshot 2024-09-11 at 15.53.44.png! to the form we have on production !Screenshot 2024-09-11 at 16.22.59.png! |
|
Done | Done | All Environments |
|
| CHIPED-842 | Gift: Remove text during item importing |
|
[https://drive.google.com/file/d/1zm67DqPaPLr3h1f8Xaevkv33Do...
https://drive.google.com/file/d/1zm67DqPaPLr3h1f8Xaevkv33DodCK7GI/view?usp=sharing
Please remove that text in the bottom of the "Import single product" modal only. |
Done | Done | All Environments |
|
|
| CHIPED-841 | Wrong background is showing during during wish list importing |
|
Drafts section automatically being the one in the background...
Drafts section automatically being the one in the background when you click on Add Gift. Background screen should remain in the main page where you can see the public wish list/ shared with list/ and private wish list headings.
please refer to https://www.loom.com/share/07fdcd6ce86344f1995b49670037c409?sid=9ef9d904-c8a4-4ac0-ac04-29a443311fe6 (starting from 2:30) |
Done | Done | All Environments |
|
|
| CHIPED-840 | Copy fix: Change "wishlist has been added to drafts" to "Wish List has been added to Public Wish List" |
|
when the wishlist is imported the green message on the top r...
when the wishlist is imported the green message on the top right hand side still says "wishlist has been added to drafts" versus " Wish List has been added to Public Wish List". Wanted to point this out. Please make fix.
|
Done | Done | Production Site |
|
|
| CHIPED-839 | Fix COPY: replace "Added to the Drafts" to "Added to My Drafts" |
|
If I click on X button - green pop up comes up says "Added t...
If I click on X button - green pop up comes up says "Added to the Drafts"....This Should really say "Added to My Drafts". please make fix.
|
Done | Done | All Environments |
|
|
| CHIPED-838 | Meetings | Backlog | Unresolved | -- |
|
|||
| CHIPED-837 | Meeting Aug aug 19th - SEO & other various topics |
|
*Overview*
The Technical Review and Planning Meeting focuse...
*Overview*
The Technical Review and Planning Meeting focused on addressing several key areas to enhance user experience and project management efficiency for the wishlist feature on chipped.com. Discussion points included the need for an expandable dropdown for default delivery addresses and confidentiality messages across various user interfaces, along with improvements in handling card declines and addressing user feedback regarding wishlist functionalities. Technical implementations proposed involved creating default shared and private wishlists for new users, enhancing task organization by MVP stages, and optimizing site visibility on Google through sitemap submissions and dynamic generation. Participants also emphasized the importance of managing user accounts more effectively by differentiating test accounts from real ones. Action items were assigned to Max for various technical improvements and to Charles for overseeing Google Search Console access and exploring API efficiencies. Notes 🔧 Wishlist and Delivery Issues (00:00 - 15:00) Discussed Amazon wishlist expanded delivery section (Task 769) Need to add expandable dropdown for default address Task 770: Add confidentiality message for delivery information The task involves adding a confidentiality message to reassure users about their delivery information. The message should clearly state that all information is kept confidential and used solely for shipping purposes. This addition aims to enhance user trust and comfort when providing personal information during the delivery process. Implement message across registration, settings, and edit gift details 📊 User Experience Improvements (15:00 - 30:00) Discussed pop-up messages for card decline scenarios (Task 776) Addressed thank you video upload issues Reviewed user feedback on shared/private wishlist confusion Proposed solutions for improving wishlist creation process 🛠️ Technical Implementations (30:00 - 45:00) Discussed creating default shared and private wishlists for new users Proposed dropdown menu for selecting wishlists when editing gifts Addressed concerns about losing gift information during wishlist creation Discussed implementation of cover images for wishlists 📈 Project Management and Reporting (45:00 - 60:00) Reviewed task management system and labeling Discussed need for better organization of tasks by MVP stages Addressed issues with viewing historical information on completed tasks Proposed improvements for task search functionality 🔍 SEO and Site Optimization (60:00 - 75:00) Identified urgent need to fix Google search results for chipped.com Discussed creation and submission of sitemap to Google Search Console Proposed implementation of dynamic sitemap generation Addressed potential need for multiple sitemaps (main site and WordPress) 👤 User Account Management (75:00 - 87:00) Discussed distinguishing between test and real user accounts Proposed adding identifiers to test accounts for easier management Addressed concerns about inflated user numbers due to test accounts Discussed potential deletion of unused test accounts *Action items* Max Implement expandable dropdown for default address (Task 769) (03:37) Add confidentiality message for delivery information across registration, settings, and edit gift details (Task 770) (03:53) Implement pop-up messages for card decline scenarios (Task 776) (08:41) Create default shared and private wishlists for new users (40:09) Implement dropdown menu for selecting wishlists when editing gifts (41:37) Add cover images for wishlists (43:57) Organize tasks by MVP stages in the project management system (50:55) Create and submit sitemap to Google Search Console (69:34) Implement dynamic sitemap generation (73:03) Add identifiers to test user accounts (82:24) Charles Check Google Search Console access and invite Max as a developer/manager (71:07) Research potential API apps or programs to enhance Chipten's efficiency (77:42) |
Backlog | Unresolved | -- |
|
|
| CHIPED-836 | Meeting: Aug 16 th - production roadmap |
|
*Overview*
The Chipedin Product Development and Technical...
*Overview*
The Chipedin Product Development and Technical Discussion meeting focused on key operational improvements and user experience enhancements. The meeting began with a review of unresolved tasks, emphasizing the need for streamlined task management. Technical issues with Stripe payments were also addressed, identifying bank declines as the root cause. A significant portion of the discussion revolved around backup systems, with considerations for transitioning to AWS to attract investors, along with evaluating storage needs for user-generated content. The team explored enhancing the Amazon wishlist import process, particularly around address verification and user interface improvements. Additional technical details were discussed regarding implementation strategies, along with brainstorming solutions for handling user edge cases. The meeting concluded with clear action items for Max, Charles, and Luis to implement the agreed-upon strategies and improvements efficiently. *Notes* 🔧 Task Management and Cleanup (00:00 - 18:12) Charles raised concerns about unresolved tasks Max explained some tasks were in progress or needed polishing Discussion on the importance of cleaning up and resolving tasks Charles emphasized the need to streamline the task management process 💳 Stripe Payment Issues (19:15 - 27:43) Discussion about a user experiencing Stripe payment errors Max and Charles investigated the issue in real-time Identified that the bank declined the transaction Explored possible reasons for the decline and potential solutions 🔒 Backup and Infrastructure (28:56 - 41:50) Max explained the current backup system for production Discussion on the frequency of backups and associated costs Explored options for backing up staging and development environments Considered the possibility of moving to AWS for investor appeal 💾 Data Storage and Costs (41:52 - 49:10) Discussed current usage of space objects for user-generated content Explored options for increasing storage limits for better user experience Considered potential costs and impacts of increased storage 🔄 Amazon Wishlist Import Process (49:10 - 57:38) Discussed the current process of importing Amazon wishlists Explored options for improving the user experience during import Considered the need for address verification before import 🏗️ Infrastructure and Workflow Improvements (57:47 - 01:05:25) Discussed potential improvements to the wishlist import workflow Explored options for bulk actions and easier item management Considered the need for a more streamlined process for new users 🛠️ User Experience Enhancements (01:07:19 - 01:17:20) Discussed options for improving the address input process during wishlist import Explored potential UI/UX improvements to make the process more intuitive Considered the impact of these changes on the overall user experience 🔍 Addressing Edge Cases (01:17:20 - 01:21:03) Discussed potential issues with users who don't have a default address Explored options for handling incomplete user profiles during wishlist import Considered the impact of these edge cases on the overall user experience 💡 Brainstorming Solutions (01:21:03 - 01:24:56) Discussed various options for handling address input during wishlist import Explored the pros and cons of different approaches Considered the technical feasibility and user experience of each option 🔄 Refining the Wishlist Import Process (01:26:01 - 01:39:29) Further discussion on improving the wishlist import workflow Explored options for handling address input and verification Considered the impact of these changes on the user experience and backend processes 🛠️ Technical Implementation Details (01:39:43 - 01:52:40) Discussed the technical aspects of implementing the proposed changes Explored potential challenges and solutions Considered the impact on existing systems and processes 👥 User Experience Considerations (01:52:41 - 02:01:26) Focused on ensuring a smooth user experience during the wishlist import process Discussed the importance of clear communication with users Explored options for handling edge cases and potential user errors 🔨 Finalizing the Approach (02:01:29 - 02:10:11) Discussed and agreed on the preferred approach for handling wishlist imports Considered the technical feasibility and potential timeline for implementation Agreed to move forward with the option that provides the best user experience *Action items* Max Volkov Clean up and resolve outstanding tasks (03:38) Implement daily backups for production environment (44:25) Explore options for easier external backup downloads from DigitalOcean/AWS (50:22) Implement bulk actions for wishlist item management (51:23) Develop a solution for redirecting the workflow for Amazon wishlist imports (01:51:23) Implement address verification before wishlist import (02:07:36) *Charles Medenilla* Review and finalize decision on moving to AWS (01:08:21) Investigate options for increased storage limits (47:37) *Luis Tejada* Test the promotional code issue on Chrome browser (01:16:19) |
Backlog | Unresolved | -- |
|
|
| CHIPED-835 | Aug 6 - Stripe meeting |
|
*Overview*
The "Chipedin - Stripe Meeting" focused on addre...
*Overview*
The "Chipedin - Stripe Meeting" focused on addressing integration issues with Stripe and PayPal, confirming successful payment testing, and planning future actions. Key discussions included resolving a live Stripe error and non-functional PayPal button, updating frontend settings for production, and running successful transaction tests. Participants verified fee calculations, email receipt accuracy, and discussed the integration of Apple Pay and Google Pay. The meeting included troubleshooting PayPal integration by comparing credentials and updating the backend database. Action items assigned involved Max updating frontend settings and investigating the Stripe refund process, while Charles was tasked with testing multiple gift contributions and planning mailing list distribution. The team concluded by confirming operational readiness for a soft launch. *Notes* 🔧 Stripe Integration Issues (00:08 - 09:11) Live Stripe key was used, but error occurred PayPal button not functioning Stripe settings in live mode, password entered correctly 🖥️ Frontend and Backend Configuration (09:26 - 19:25) Frontend settings needed updating for production Stripe secret key updated on frontend Dummy submission made to trigger server push Website maintenance mode discussed 💳 Testing Stripe Payments (19:28 - 26:08) Max successfully made a $5 contribution via Mastercard Charles tested payment functionality Discussed refund process and fee implications 📊 Payment Verification and Analysis (26:09 - 34:24) Verified correct calculation of fees and net amounts Checked email receipts for accuracy Discussed Apple Pay and Google Pay integration 🧪 Multiple Payment Testing (34:27 - 50:30) Charles made multiple contributions to test system Verified correct splitting of payments between gifts Identified missing 'thank you' email issue 🔑 PayPal Integration Troubleshooting (50:41 - 57:29) Checked PayPal credentials in developer dashboard Compared client ID and secret with admin section Updated backend database with correct PayPal credentials ✅ Final Testing and Future Plans (57:29 - 01:05:16) Confirmed PayPal integration working Discussed refund process and accounting implications Planned for soft launch and mailing list distribution *Action items* Max Update frontend settings for production (09:04) Investigate refund process with Stripe (28:22) unassigned Implement maintenance mode message on the website (12:24) Discuss refund handling for accounting purposes (01:03:13) Charles Test multiple gift contributions later (01:03:13) Plan mailing list distribution for tomorrow or Thursday (01:05:11) |
Backlog | Unresolved | -- |
|
|
| CHIPED-834 | Meeting - Aug 29th, 2024 - Chipedin referral system discussion & MVP2 and high priority tasks |
|
*Overview*
The Product Development and Feature Planning Mee...
*Overview*
The Product Development and Feature Planning Meeting for the Chipedin Referral System focused on several key initiatives: the development and potential implementation of a referral program, which includes incentives for influencers and users, was discussed, with options for both basic functionality or a more advanced platform; updates on payment integration with PayPal, Google Pay, and Apple Pay were provided, stressing the urgency for completion due to ongoing fundraising; security enhancements and user management options were evaluated, particularly concerning how to manually add gifts for users; the functionality of the admin portal and reporting features was demonstrated, showcasing new capabilities for exporting work logs; action items were assigned, including the need for urgent follow-up meetings and estimates for additional development work, particularly regarding integration efforts and security progress. The meeting concluded with a review of next steps, highlighting the importance of completing the Amazon wishlist import feature promptly for customer retention. *Notes* 🚀 Referral Program Discussion (00:01 - 14:47) Charles requested a brief on the referral program previously discussed Max suggested an off-the-shelf system for later integration into Chipedin Charles outlined a potential influencer program structure: Influencers receive a unique code, Users get $5 off first $50 purchase, Influencers get 10% off first gift, 4-5% on subsequent gifts, Code valid for 6 months Max proposed two options: Implement basic functionality in existing system or use a more sophisticated platform like idev affiliate for multi-level marketing Implementing basic functionality allows for a quicker setup and lower initial costs, focusing on a single-level referral program. Using a sophisticated platform like idev affiliate enables advanced features such as multi-level marketing, tracking, and automation, but may require additional integration efforts and costs. Choosing between the two options depends on the current needs and future growth plans of the referral program, balancing simplicity against scalability. 💰 Payment Integration and Wishlist Import (14:47 - 25:37) Discussed status of PayPal, Google Pay, and Apple Pay integration Max confirmed backend work completed, frontend hookup needed Charles emphasized urgency for implementation due to ongoing fundraising Discussed Amazon wishlist import feature with delivery address Max demonstrated new address input functionality for wishlist imports 🔒 Security and System Enhancements (25:54 - 35:29) Discussed ongoing security work by sys admin (about 20 hours invested) Max to provide screenshots of server security configurations Charles requested ability to manually add gifts for users Discussed potential solutions: impersonation, new admin functionality, or backend scripts 👥 User Management and Gift Addition (35:45 - 44:52) Explored options for adding gifts on behalf of users Discussed potential risks and complications of manually changing gift IDs Max recommended impersonation as the cleanest implementation Charles requested estimate of development hours for impersonation feature 📊 Admin Portal and Reporting (45:06 - 56:13) Max demonstrated new functionality in client portal work log Showed ability to export work logs to CSV Discussed filtering options for tasks and resolved items Charles noted the need for internal meeting to discuss marketing efforts 🔄 Wrap-up and Next Steps (57:19 - 01:02:52) Reviewed priority tasks: Amazon delivery integration, Apple Pay, Google Pay Max to send hour count for MVP2 Discussed ongoing security work and need for visual progress updates Charles requested quick follow-up meeting for next day Emphasized urgency of Amazon import feature for customer retention *Action items* Max Hook up frontend for Stripe, Google Pay, and Apple Pay integration (34:32) Add confidentiality message to address input for wishlist imports (37:08) Provide estimate for impersonation feature development (53:38) Send hour count for MVP2 (01:00:08) Check with sys admin on security work progress and log hours (01:00:26) Provide screenshots of server security configurations (01:01:30) Charles Medenilla Review and decide on referral program implementation approach (32:50) Schedule internal meeting to discuss marketing efforts (58:46) Test new features once pushed to staging (35:02) unassigned Review exported work logs and new reporting features (57:41) |
Backlog | Unresolved | -- |
|
|
| CHIPED-833 | Meeting 9/10/2024 - Digital Ocean, Backups, Enhancements |
|
Overview
The Chipedin update meeting focused on several k...
Overview
The Chipedin update meeting focused on several key topics, beginning with the proposal by Max for a DigitalOcean backup strategy that includes creating a script to automate backups and potentially migrating to AWS. The team discussed data export access through GitLab and emphasized the importance of appropriate CI/CD settings for different environments. A cost and time estimation suggested that implementing the backup solution would require 2-3 hours from a system administrator, while considerations around user account linking and privacy were raised. The team reviewed video upload functionalities, proposing improvements such as a progress bar and a thank-you video pop-up, and discussed necessary UI/UX enhancements for the platform. Additionally, the integration of Amazon Wishlist was prioritized for fixes, with plans for thorough testing before deployment. The meeting concluded with a recap of action items, including task assignments for Max, Luis, and Amine, ensuring a clear path forward for the project's next steps. *Notes* 🖥️ DigitalOcean Backup Strategy (00:01 - 15:31) Max proposes creating a script to gather content into a single zip file Suggestion to automate the process of grabbing backups from DigitalOcean server and storing in spaces Clarification on where system, database, and content are stored Discussion on potential migration to AWS 💾 Data Export and Access (15:57 - 22:14) GitLab access for backend and frontend source code download Discussion on CI/CD settings and their importance Explanation of different environmental settings (production, staging, development) 💰 Cost and Time Estimation (22:14 - 29:43) Estimated 2-3 hours of work for system administrator to implement backup solution Discussion on which environments (development, staging, production) need backup Consideration of storage costs and transfer rates for DigitalOcean 🔄 User Account Linking (29:50 - 41:56) Discussion on linking contributions to user accounts Proposal for user verification process before linking contributions Consideration of privacy issues and user consent 🎥 Video Upload Functionality (42:00 - 54:25) Discussion on different video upload methods across the platform Proposal to create a pop-up for thank you video creation Suggestion to add progress bar for video uploads 🛠️ UI/UX Improvements (54:27 - 01:01:21) Discussion on improving the user interface for various features Proposal to add date created information for thank you videos Consideration of separating sent and unsent thank you videos 📋 Amazon Wishlist Integration (01:04:14 - 01:15:57) Discussion on issues with Amazon wishlist imports Prioritization of fixing Amazon wishlist functionality over other tasks Consideration of UI improvements for gift tags 🧪 Testing and Implementation (01:16:04 - 01:25:36) Plan to revert changes on staging before pushing to production Discussion on testing process and timeline Prioritization of Amazon wishlist fixes 📝 Meeting Recap and Next Steps (01:25:36 - 01:30:46) Summary of key points discussed in the meeting Agreement on action items and next steps Plan to create and share meeting notes *Action items* *Max Volkov* Create a script for automated backup of DigitalOcean content (02:38) Provide screenshots and proceed with an additional script for DigitalOcean backup (01:27:10) Fix issues with Amazon wishlist, ensuring checkout options are intact (01:27:10) Implement changes to make only certain fields editable after gift approval (01:27:10) Add progress bar to welcome video and profile settings upload (01:28:58) Create mockups for thank you video pop-up and email linking process (01:29:20) Analyze the call and create notes to share later (01:30:17) *Luis Tejada* Create a task for the DigitalOcean backup solution (01:23:12) Inform Charles about the approved backup solution (22:02) *Amine Amine* Purchase an external hard drive for backups (01:24:11) |
Backlog | Unresolved | -- |
|
|
| CHIPED-831 | Block Promotional/Referral Codes for GiftTag and Public Name |
|
Hi Max
Spoke to Charles. Let's please make this one a pri...
Hi Max
Spoke to Charles. Let's please make this one a priority. We are seeing users so far incorrectly enter the promotional/referral codes on the GiftTag field which is creating problems. For now, can you please push functionality as soon as possible to block any current/future promotional/referral code from being able to be used by customers on the GiftTag field and if possible also the Public Name field that is on Profile Settings? Please find attached, the current list of all promo/referral codes on admin. Thank You |
|
Done | Done | All Environments |
|
| CHIPED-830 | Managing open tickets | Backlog | Unresolved | -- |
|
|||
| CHIPED-829 | Preselect a gift for sending a thank you video |
|
David also had difficulties with the whole process due to so...
David also had difficulties with the whole process due to something I called out before. We had to get on the phone and help him. When you click on the blue Send a Thank You Video button...His expectation was that on the next screen, the gift he just clicked on to send a thank you video to would automatically be selected from the drop down and all He would have to do is click on "upload video or photo" to start the process. This was not the case, he was getting an error message every time b/c he didn't realize he had to click on the drop down and select the gift again he wanted to send thank you video for. Can we please fix this as we are going to start getting more gifts funded and more customers will start sending their thank you videos.
*Expected result:* * Once user clicks on the "Send a Thank You Video" button, system should open a screen where the gift is preselected in the Gift's dropdown * -If the customer gets to “Thank You Messages” page by going to Profile Settings-Thank You Messages then the Latest Fully Funded Gift should auto be selected for the customer on the Gift Received section.- *REMOVED ACCORDING TO COMMENTS AND CONFIRMATION FROM LUIS* *Additional notes:* * Please provide ETA before start working on the task |
|
Done | Done | All Environments |
|
| CHIPED-828 | Gift has a "Send a Thank You video" button |
|
after I successfully submit and send a thank you video...The...
after I successfully submit and send a thank you video...The Send a Thank You video button on the wishlist still remains blue - It should be disabled as well as on Profile Settings - User should not be able to send another thank you video for the same gift. Can you please make this fix?
*Expected result:* * Once user submits a thank you video, the "Thank You video" button should become disabled for that gift everywhere in the app: ** Wish List ** Profile settings *Additional notes:* * Please provide ETA before start working on the task |
Done | Done | All Environments |
|
|
| CHIPED-827 | Attached images/videos should be placed the bottom of the page with a proper number |
|
Please refer to that video for details:
* [https://www.lo...
Please refer to that video for details:
* https://www.loom.com/share/3016f31959344972adbc31a188ed5dc0?sid=61d15f46-83f7-4e3d-8bbb-2be93adb12af Expected result: * A new video/photo should be added to the end of the list * "Thank you Video/Image #" text should have a proper number Additional notes: * Please provide ETA before start working on the task * If there is no backend work, please reassign the issue back to me and mention me |
Done | Done | All Environments |
|
|
| CHIPED-826 | Thank you emails for everyone who contributes to the gift |
|
We were informed by one of our customers David yesterday tha...
We were informed by one of our customers David yesterday that he sent Thank You Video Email out yesterday finally but that he did not get the email. I tested myself as well. Looks like if I contribute to my own fully funded gift, I do not get the Thank You Video Email. I spoke with Charles and he definitely thinks that anyone including the user him/herself who contributes to the gift...should get the email. Can you please fix?
Expected result: * Anyone including the user him/herself who contributes to the gift should get the email Additional notes: * Please provide ETA before start working on the task |
Done | Done | Production Site |
|
|
| CHIPED-825 | Issue with sending Thank you message to a gifts that have "out for delivery" status |
|
I received this error message for a gift that was on status:...
I received this error message for a gift that was on status: out for delivery. Never seen this pop up before: "You can not send notification when your item is out of delivery" Please remove this. Any gift that is fully funded and approved - we should be able to send a thank you message to. Please see attached pic named: "youcannotsendnotificationwhenyour..."
*Expected result:* * Any gift that is fully funded and approved - we should be able to send a thank you message to Additional notes: * Please find all attachments in the main task * Please provide ETA before start working on the task |
Done | Done | All Environments |
|
|
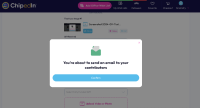
| CHIPED-824 | Change COPY on sending a gift conformational modal |
|
Attached pic named "yourabouttosend1emailsto" - This is stil...
Attached pic named "yourabouttosend1emailsto" - This is still coming up for some of the gifts when I click on save and send. Happened several times while I Was testing. After trying 1-2 more times on hitting save and send, the message would then change to the this message "You're about to send emails to all your contributors" (Attachment named: yourabouttosendemailscorrect) This is also grammatically incorrect.
*Expected result:* * Message should be: "You’re about to send an email to your contributors". * Please remove both other pop ups and replace with this one. *Additional notes:* * Please refer to the main task to find all attachments * Please provide ETA (estimates) before start working on the task |
|
Done | Done | All Environments |
|
| CHIPED-823 | Uploading files >100mb |
|
Amine and I both tried uploading videos above 100mb and belo...
Amine and I both tried uploading videos above 100mb and below 120mb and both got error "Something went Wrong" see attached Pic named "img_2599". See file specs on attached Pic named "img_2598" Remember that the app says 100mb max upload but behind the scenes we are allowing up to 120mb upload. Can we please check that this is the case and nothing was changed? I tried to upload a video that was 121.8mb and got a message that file was too big so that's working well.
* Please refer to the main task to see all attached files. * Please provide ETA (estimates) before start working on the task ---- 18.08 *Expected result:* * HEVC formats won't be converted * User still may upload a file up to 120mb * Fix error when user uploads file >120mb. Proper COPY should be: "Max file size is 100MB" |
|
Done | Done | All Environments |
|
| CHIPED-822 | Onboarding | Backlog | Unresolved | -- |
|
|||
| CHIPED-821 | Default address on edit gift details |
|
Hi Max. As per our meeting default shipping needs to be fixe...
Hi Max. As per our meeting default shipping needs to be fixed.
Scenario. I tried to edit my details and when I clicked save, on the top I received errors (delivery and 4 errors). I then had to select my address even though it should be defaulted already and then click save Please have defaulted address already there so we do not get these errors. Thanks! |
|
Done | Done | All Environments |
|
| CHIPED-820 | Lock ability for a user to change a picture after the item has been approved |
|
Current functionality:
After the item is approved by staff...
Current functionality:
After the item is approved by staff, the user can change a picture (in the item edit form) Requested functionality: After the item has been approved by the staff, users should not be able to change the image (remove the link to change the picture) ---------- Estimate: To change the functionality is about 30-45 min. Test and push to Dev, & stage about 30 min as well. total time: 1hour - 1h. 15 min --------- please review and approve. |
|
Done | Done | All Environments |
|
| CHIPED-819 | Editing a gift after Admin Approved issues |
|
Hi Team
While testing on stage now just noticed this issu...
Hi Team
While testing on stage now just noticed this issue as well. Creating task before i forget. See loom video. You had made update where once gift is approved...and customer tries to go in and edit a gift...all selections were grayed out except for High Priority and Address. Testing right now, not sure what happened but all fields are editable. Please revert back to all fields minus these 2 being grayed out and only being able to update High Priority and Address. It let's you make a change and when you hit submit it goes through but when you go back to try to edit the gift...the change did not record. Looks like something might have gone broken here. Also, I asked on video if you can please give us an estimate on how much time it would take to also make the Picture not Editable once admin approves a gift so we can decide if we want to do it or not. https://www.loom.com/share/fa4013bc83cb416083d0a773f8d6a308 Thank You. |
Done | Done | All Environments |
|
|
| CHIPED-818 | Adding Apple Pencil. Large picture on app & Admin |
|
Hi Team
Noticed this while testing on stage for one of ou...
Hi Team
Noticed this while testing on stage for one of our current tasks. Creating before I forget to create. Please see loom video. First time I am seeing this one on stage for the app and for admin. https://www.loom.com/share/d5a0b0a7c7604d54ab49e935b2171bde thank you |
Backlog | Unresolved | Development Site |
|
|
| CHIPED-817 | Twitch Messaging Needs updating |
|
Hi Team
While testing for other tasks just saw this issue...
Hi Team
While testing for other tasks just saw this issue and want to create task before I forget. Currently says: twitch.com/@example I get an error message when using this format as when you type twitch.com it redirects to twitch.tv Needs to be updated to: twitch.tv/@example |
|
Done | Done | All Environments |
|
| CHIPED-816 | Clicking on X takes you to draft...affecting items currently on a wish list |
|
https://www.loom.com/share/67060e6c010643308ebb3118bc98b6cd?...
https://www.loom.com/share/67060e6c010643308ebb3118bc98b6cd?sid=5a0b4f75-2347-47ab-a2ed-e4b584e5e2e3
Hi Max See loom video. Sending this now as looks like you are working on the tasks right now. Just noticed that the functionality of clicking on X while you are adding a gift or importing a wish list...and that causing the gift or wish list to go to draft... is also affecting gifts that are part of of a wish list already. Although the gift appears to not be going to draft and staying in their respective wish list...need to fix that so that if you click on X on items already on a wish list...that pop up screen goes away and you are taken the screen that was already there on the background. Thanks. |
Done | Done | Production Site |
|
|
| CHIPED-815 | Please fix Spelling. |
|
Please fix spelling to " Private Wish List" and "Shared Wish...
Please fix spelling to " Private Wish List" and "Shared Wish List"
thank you |
|
Done | Done | All Environments |
|
| CHIPED-814 | Misspellings WISH LIST for an automated Shared and private wish lists, for new users. |
|
Please fix misspellings to keep consistent as it is the firs...
Please fix misspellings to keep consistent as it is the first thing users see
|
|
Done | Done | Production Site |
|
| CHIPED-813 | update the pop up message after Amazon Wish list import |
|
4) I know it probably has to do with the system issue you ar...
4) I know it probably has to do with the system issue you are in the process of solving but just a heads up that I tested on Stage and after wishlist successfully uploads to Public Wish List...you still get the below popup saying gifts are in My Drafts. Should be changed to gifts are in Public Wish List. Customer clicks on Great and is taken to Public Wish List automatically.
|
|
Done | Done | All Environments |
|
| CHIPED-812 | remove "add additional delivery address", add * All information is kept confidential and only used when shipping your orders. |
|
Hi Max
Spoke to them team.
1) We definitely think we n...
Hi Max
Spoke to them team. 1) We definitely think we need the recipient name added as you also agreed. However, if the code is working correctly and we can push to production without it today please do so. However, do need it added ultimately we need the name they want the gift mailed to. When do you think you can have the Recipient Name field added? If the customer has a 2nd address on file, reminder that if they select it, then the recipient name associated with that address on the profile should pop up on the recipient Name field you are going to add. 2) We decided to move forward without the "add additional delivery address" functionality as you recommended. Please remove. Ultimately, we feel that taking the user out of the flow is a worse experience than not having ability to add the additional address there. 3) We did notice that under Address, we need to still add the language Charles Provided Prior. Please add this before pushing code to production: * All information is kept confidential and only used when shipping your orders. * Enter your default address to proceed with the import. All information is kept confidential and only used when shipping your orders." |
|
Done | Done | All Environments |
|
| CHIPED-811 | Update "i" info pop up on Private wish List |
|
Private wish list "i" says that its ONLY available through a...
Private wish list "i" says that its ONLY available through a password protected link.
However, in private wish list section...we are making it optional for the customer to enter a password or not for their private catalogues. IT contradicts. For now, Please remove the word ONLY from the writeup on the "i" pop up. Thank You. |
|
Done | Done | All Environments |
|
| CHIPED-810 | Video Download Bar Not Working on Desktop as in Mobile |
|
Hi Team
We realized that on desktop when you upload a vid...
Hi Team
We realized that on desktop when you upload a video, it does not show the upload bar uploading the video with line moving from left to right/etc and video thumbnail image showing once video goes through like it does on Mobile. Is the team aware of this and was this by design or can it be updated to reflect how it works on mobile (Video attached for reference). thank you. |
|
Done | Done | All Environments |
|
| CHIPED-809 | Admin section - Please add phone number in Items(Gifts) |
|
Hi Team. It would help us to add Recipient Phone # as shown...
Hi Team. It would help us to add Recipient Phone # as shown (in the admin section) below as this would help us approve gifts quicker than going to another screen. You can add as enhancement. Thanks
|
|
Done | Done | All Environments |
|
| CHIPED-808 | Fully funded gift does not show up on wish list when it gets fully funded |
|
Team please look at this asap.
www.chipedin.com/kevinbron...
Team please look at this asap.
www.chipedin.com/kevinbronson had his gift FULLY FUNDED 1.5 hours ago, however you do not see any gift on his wish list. (Priority / Date Added / or Goal reached). It is perfect in ADMIN so this seems like a big problem. Please fix asap as people are literally clicking on his link trying to see if the gift was funded. PS. The User received his "Fully Funded" email notification 1/5 hours ago. |
Done | Done | All Environments |
|
|
| CHIPED-807 | Production Database not populating Fully Funded Date |
|
Hi Team
I noticed that Production database is not populatin...
Hi Team
I noticed that Production database is not populating Notified Fully Funded date in the wishlist items table on production database. Again we have 2 gifts that have been fully funded. all other date related data is populating. I checked Stage database and this fully funded date field is populating for notified fully funded. We need this data for a couple of our KPI metrics. Thanks Team! |
|
Done | Done | Production Site |
|
| CHIPED-806 | Thank You Message Email being Sent Multiple times in Error? |
|
Hi Max
Wanted to share and see if you think we should ope...
Hi Max
Wanted to share and see if you think we should open open a task for this one before I do. I got the below email to my personal email on Monday 8/26 for one of the 2 gifts that we have gotten fully funded and delivered - with one of them being mine. I scratched my head because I know I did a thank you video already and sent it to my 2 contributors of my gift but I went and did it again anyhow to make sure it went through. I then realized that Database also has the Videos table that has this data. It does show my original video on 8/19 was sent and delivered. So there might be an issue as to why this email was sent out again. We don't obviously want it going out again as it's going to create confusion with customers. See attached. Email I received: From: ChipedIn Date: August 26, 2024 at 10:00:06 AM EDT To: tejada.luis@gmail.com Subject: Reminder: Send a thank you message for your gift ChipedIn Logo Hi Luis, We’ve noticed that you have not yet sent a thank you message to your contributors for the below: Gift Item: QUINEAR Knee Massager with Heat, Air Compression Leg Knee Brace Wrap for Arthritis Pain Relief Eletric Heating for Joint Pain, Cramps and Circulation 3 Modes & 3 Intensities - FSA or HSA Eligible You may send thanks to your contributors in the form of a video, picture, or message, by clicking here. Thanks again for using ChipedIn! https://www.chipedin.com/Luis Sincerely, The ChipedIn Team #HaveYouChippedIn |
|
Done | Done | Production Site |
|
| CHIPED-805 | Impersonation implementation Estimate Cost |
|
Hi Max,
As per our call, can you please get us the estim...
Hi Max,
As per our call, can you please get us the estimate cost of implementing the impersonation feature so we may add gifts for our users and other functionalities. Update from Max ---- The administrrator should be able to find a user and by pressing on 3 dots, see the menu with an option "Login as user"; Also, the button "login as user" should be in the user account (in admin section) |
|
Done | Done | Production Site |
|
| CHIPED-804 | Adding Gift Process - Issue with going to Draft |
|
Hi Team
Please see loom video explaining this task in det...
Hi Team
Please see loom video explaining this task in detail. https://www.loom.com/share/1c62e55fb4734c95937e1bf93ab79b45 0) Drafts section automatically being the one in the background when you click on Add Gift. Background screen should remain in the main page where you can see the public wish list/ shared with list/ and private wish list headings. 1) Let's remove the Added to Draft green pop up on the top right that shows up right away when you submit the URL 2) Let's restrict the ability for user to be able to click outside of the pop up box (Currently doing so automatically adds the gift to draft). User should only be able to 1) click on the "x" - Doing so will move the gift to DRAFTS and the screen should go to the DRAFTS section, 2) click on Submit which will then add the gift to the Public section (User should be directed to that section and to the gift they just added) 3) Click on Delete - which will delete the gift and direct the user back to the Public Section. 3) If user clicks on "X" and gift goes to draft...Will lean on your recommendation if we should then have the Added to Drafts green pop up show up as well as the Drafts section or do away with the green pop up completely and user is taken to the Drafts section. Thank You Luis |
|
Done | Done | All Environments |
|
| CHIPED-803 | Meting with Charles and Luis - 8-19-2024 |
Details of the meeting are coming
|
Backlog | Unresolved | -- |
|
||
| CHIPED-802 | Sharing button from Amazon.com not working on app |
|
Hi team
When clicking on upload/sharing button on Amazon....
Hi team
When clicking on upload/sharing button on Amazon.com and copy/pasting it on chiped in…it’s not pasting the url but just the name of the item and therefore we get an error message. It works when you do the same directly from the Amazon app. But not Amazon site. Please see screenshot video from my iPhone. This is on stage. |
|
Done | Done | All Environments |
|
| CHIPED-801 | ChipedIn Link go to 404 |
|
Team. When we check some influencers that have ChipedIn adde...
Team. When we check some influencers that have ChipedIn added to their link tree and click it, it goes to 404. When we copy the link it goes to https://www.chipedin.com/.
However if we copy the link and open in another browser it works. Any reason why this could be? We assume it has to do with the old ChipedIn but please let us know. |
|
Backlog | Unresolved | -- |
|
| CHIPED-800 | Issues with Shared and Private Wish Lists |
|
Hi Max,
Here is loom link
https://www.loom.com/share/dd...
Hi Max,
Here is loom link https://www.loom.com/share/ddf3f7366ed44c00a0176b287b6bb7a6?sid=87a1a28f-ac59-489d-9d1e-e0a77ee0084a After reviewing the shared and private wish list, we’ve encountered 2 things 1. We’ve noticed on the loom video when a person is given a link from another user and views their shared/private wish list, the headline shows all 3 wish lists. (Public, shared, private) However, when user clicks on this it goes to that user’s wish list. This is incorrect as the heading should only be 2 things. A) Shared and public. B) Private and public. ***Both should go to the sender’s link not the person viewing the wish list.*** As per Figma you will see the correct flow as to what is just explained. 2a Missing “Add a Gift” Button: The “Add a Gift” blue button, which was present in both the shared and private wish lists, appears to be missing. Could we please add this button back? 2b When one clicks “add a gift” please ensure that in “edit gift details”, that “Select Wish List Type” is defaulted to where the user is adding a gift. Ex. If user is in shared and adds a gift, should automatically default shared. Please include this before you do your hot fix tomorrow morning Thanks |
|
Done | Done | Production Site |
|
| CHIPED-799 | (DEV)When adding a gift to the public wishlist, an error occurs. |
When adding a gift to the public wishlist, an error occurs.
|
Done | Done | -- |
|
||
| CHIPED-798 | Monitor and Debug Compatibility Issues Between Docker, PHP, and Other Services (e.g., MySQL, Redis) |
|
Monitor for and debug any compatibility issues that arise be...
Monitor for and debug any compatibility issues that arise between the Dockerized PHP application and other services like MySQL, Redis, or Nginx. Ensure that the versions of these services are compatible with the PHP version being used. For example, if the application is running PHP 8.x, verify that the MySQL driver is up-to-date to avoid database connection issues. Test the application thoroughly to catch any configuration mismatches that could lead to runtime failures.
* Monitor for compatibility issues between PHP and services like MySQL, Redis, Nginx. * Ensure that service versions are compatible with the PHP version used in Docker. * Test database connectivity and session management for potential issues. * Debug any service-related issues that arise during testing. |
Backlog | Unresolved | -- |
|
|
| CHIPED-797 | Test Docker Containers for PHP-Related Bugs During CI/CD Pipeline Execution |
|
During the CI/CD pipeline execution, test the Docker contain...
During the CI/CD pipeline execution, test the Docker containers for common PHP-related bugs, such as issues with file permissions, missing dependencies, or memory limit errors. Ensure that the php.ini configuration is correctly set (e.g., memory limits, upload limits) to avoid runtime errors. Create automated tests within the CI pipeline to detect these issues early and prevent them from reaching production.
* Run tests on Docker containers during CI/CD pipeline execution. * Check for PHP-related bugs (e.g., file permission issues, missing dependencies). * Verify php.ini settings (memory limits, upload limits) are properly configured. * Set up automated tests in the CI pipeline to detect PHP issues early. |
Backlog | Unresolved | -- |
|
|
| CHIPED-796 | Audit CI/CD Pipelines in GitLab for Efficient Docker Build and Deployment Processes |
|
Review the CI/CD pipelines configured in GitLab to ensure th...
Review the CI/CD pipelines configured in GitLab to ensure they efficiently build and deploy Docker containers. Check that Docker images are being built with appropriate caching to reduce build times. Ensure that environment variables are securely handled during the build process, and verify that each stage of the pipeline (build, test, deploy) is functioning as expected. If the pipeline uses outdated runners or unnecessary steps, optimize or remove them.
* Review CI/CD pipeline configuration in GitLab. * Ensure Docker images are built with caching enabled for efficiency. * Check that environment variables are securely handled. * Optimize or remove outdated pipeline steps. * Verify that the pipeline stages (build, test, deploy) work as intended. |
Backlog | Unresolved | -- |
|
|
| CHIPED-795 | Validate and Update Dependencies in Dockerfile for Correct PHP Library Versions |
|
Inspect the Dockerfile of each PHP-based container and ensu...
Inspect the Dockerfile of each PHP-based container and ensure that the correct versions of libraries and extensions are being installed. For example, check that the correct version of Composer is used to avoid compatibility issues with package installation. Additionally, verify that other critical libraries like gd, openssl, and zlib are correctly configured and not causing issues due to mismatches between PHP versions and library versions.
* Review the Dockerfile for correct PHP library versions. * Ensure Composer is properly installed and configured. * Verify that essential libraries (gd, openssl, zlib) are compatible with the PHP version. * Test library functionality in the container to catch potential bugs. |
Backlog | Unresolved | -- |
|
|
| CHIPED-794 | Review and Update Docker Containers to Use Stable PHP Versions |
|
Review all Docker containers currently running PHP. Ensure t...
Review all Docker containers currently running PHP. Ensure they are using stable, supported PHP versions (e.g., PHP 7.4, 8.0, or 8.1). If any containers are using deprecated versions (e.g., PHP 5.x or 7.0), update them to the latest stable release. Test the application after updating to catch any potential compatibility issues with the codebase. Ensure that extensions like mbstring, curl, and pdo_mysql are properly installed and compatible with the new PHP version.
* Identify Docker containers using PHP. * Verify the PHP version being used in each container. * Upgrade deprecated versions to the latest stable release. * Test application functionality after the upgrade. * Check for compatibility with libraries and extensions (e.g., mbstring, curl). |
Backlog | Unresolved | -- |
|
|
| CHIPED-793 | Plan and Document Future Optimizations Based on Server Performance and Audit Findings |
|
Based on the findings from the server audit and performance ...
Based on the findings from the server audit and performance monitoring, plan future optimizations. Document all planned improvements and set timelines for their implementation. Communicate the plan with relevant stakeholders and adjust it based on feedback.
* Review audit findings and performance data to identify areas for improvement. * Create a detailed optimization plan with timelines for implementation. * Document the planned optimizations and share with stakeholders. * Adjust the plan based on stakeholder feedback and progress. |
Backlog | Unresolved | -- |
|
|
| CHIPED-792 | Evaluate and Implement DDoS Protection and Other Network Security Measures |
|
Evaluate the current DDoS protection measures in place and e...
Evaluate the current DDoS protection measures in place and enhance them as needed. Consider implementing Cloudflare or similar services for added protection. Additionally, implement other network security measures such as rate limiting and IP filtering to prevent attacks.
* Assess current DDoS protection measures and enhance them if necessary. * Consider integrating Cloudflare or similar services for additional protection. * Implement network security measures like rate limiting and IP filtering. * Test the effectiveness of the implemented security measures. |
Backlog | Unresolved | -- |
|
|
| CHIPED-791 | Establish and Test a Comprehensive Backup Plan for Customer-Uploaded Sensitive Documents |
|
Create a secure backup plan specifically for customer-upload...
Create a secure backup plan specifically for customer-uploaded sensitive documents (space objects / s3). Ensure backups are encrypted and stored in a secure location. Test the restoration process regularly to verify that sensitive data can be recovered without integrity issues.
* Create a backup plan for sensitive documents with encryption. * Store backups securely with restricted access. * Regularly test the restoration of sensitive documents. * Ensure the integrity of restored data and document results. |
Backlog | Unresolved | -- |
|
|
| CHIPED-790 | Conduct daily Log Reviews for Unusual Activities or Potential Security Breaches |
|
Review server and application logs on a regular basis to det...
Review server and application logs on a regular basis to detect unusual activities or potential security breaches. Use log management tools like ELK Stack or Graylog to aggregate logs and set up automated alerts for specific security events. Investigate and address any anomalies found in the logs.
* Aggregate logs using tools like ELK Stack or Graylog. * Set up automated alerts for specific security events (e.g., failed login attempts). * Review logs for unusual activities or potential security threats. * Investigate and resolve any anomalies detected in the logs. |
Backlog | Unresolved | -- |
|
|
| CHIPED-789 | Configure and Monitor Performance Metrics for CPU, Memory, Disk Usage, and Network Bandwidth |
|
Set up continuous monitoring of the server's CPU, memory, di...
Set up continuous monitoring of the server's CPU, memory, disk usage, and network bandwidth. Use monitoring tools like Nagios, Zabbix, or Prometheus to collect data and set up alerts for unusual spikes or performance bottlenecks. Analyze performance trends and plan optimizations as needed.
* Install and configure monitoring tools (e.g., Nagios, Zabbix, Prometheus). * Monitor CPU, memory, disk usage, and network bandwidth. * Set up alerts for unusual spikes or resource bottlenecks. * Analyze performance data and plan necessary optimizations. |
Backlog | Unresolved | -- |
|
|
| CHIPED-788 | Apply Regular Software Patches and Perform Routine Updates for All Installed Software |
|
Regularly check for and apply software patches and updates f...
Regularly check for and apply software patches and updates for all installed software, including web servers, databases, and other critical applications. Schedule updates during low-traffic periods and verify that services restart properly after patching.
* Check for software updates for web servers, databases, and applications. * Schedule updates during low-traffic periods to minimize disruption. * Apply updates and verify successful restarts of all services. * Document completed updates and notify relevant stakeholders. |
Backlog | Unresolved | -- |
|
|
| CHIPED-787 | Set Up Automated Daily and Weekly Database Backups with Regular Integrity Testing |
|
Configure automated daily and weekly backups for all critica...
Configure automated daily and weekly backups for all critical databases. Ensure backups are stored securely and have redundancy. Regularly test backup restoration to ensure data integrity. Set up notifications for successful and failed backups.
* Set up automated daily and weekly backups for all databases. * Store backups securely with redundancy (e.g., cloud storage, external drives). * Test backup restoration regularly to ensure data can be recovered. * Configure notifications for backup successes and failures. |
Backlog | Unresolved | -- |
|
|
| CHIPED-786 | Conduct Access Control Audit and Enforce Strong Access Policies |
|
Audit all user accounts and access controls, ensuring that o...
Audit all user accounts and access controls, ensuring that only authorized personnel have access to the server. Remove any unused or unnecessary accounts. Enforce the use of SSH keys and disable password-based logins for added security. Document changes and notify users of new access policies.
* Audit all user accounts and remove unnecessary accounts. * Enforce SSH key authentication and disable password logins. * Document access changes and inform users of updated policies. |
Backlog | Unresolved | -- |
|
|
| CHIPED-785 | Implement and Audit Firewall Configuration for Secured Server Access |
|
Review and configure the firewall to ensure only necessary p...
Review and configure the firewall to ensure only necessary ports and services are accessible. Implement rules to allow traffic only from trusted IP addresses and block all other unnecessary traffic. Test the configuration by attempting to access the server from both allowed and restricted IPs.
* Review current firewall settings and open ports. * Close unnecessary ports and restrict access to trusted IP addresses. * Implement firewall rules to block unauthorized traffic. * Test access from trusted and untrusted IPs to validate firewall configuration. |
Backlog | Unresolved | -- |
|
|
| CHIPED-784 | Review and Apply Security Patches to All Server Components |
|
Review available security patches for the server's operating...
Review available security patches for the server's operating system, web server, database, and any third-party software. Apply these patches during a maintenance window, ensuring minimal disruption. Verify successful installation by checking version numbers and performing basic functionality tests.
* Review available security patches for OS, web server, and database. * Schedule and apply patches during a maintenance window. * Verify patch installation by checking software versions. * Test basic functionality to ensure the system remains operational after patching. |
|
Backlog | Unresolved | -- |
|
| CHIPED-783 | Mobile version Android - Fix popup after gift payment. (Thanks For Your Contrabution) |
|
Fix the popup after the gift payment. (Thanks For Your Contr...
Fix the popup after the gift payment. (Thanks For Your Contrabution)
*Environment :* Galaxy A12 *720 × 1600 Android 12* Galaxy A14 *1080 x 2408 Android 13* |
|
Done | Done | -- |
|
| CHIPED-782 | Mobile version Android - Adding a gift to checkout |
|
If we have store credit or promotional credit, adding an ite...
If we have store credit or promotional credit, adding an item to the cart becomes very difficult
*Environment :* Galaxy A12 *720 × 1600 Android 12* Galaxy A14 *1080 x 2408 Android 13* |
|
Done | Done | -- |
|
| CHIPED-781 | Shared or Private Wish List Enhancement |
|
Hi Max
As per our meeting, We have seen a lot of feedback...
Hi Max
As per our meeting, We have seen a lot of feedback in regards to confusion of our wish lists. We will need to do the following to fix. 1A No Gifts Added Yet Page – Please substitute word “main” for “public”. 1B Please also change the ICON to the wish list scroll icon (we have sent this a few times in the past. This also needs to be changed on the other "New collection" Aqua colored buttons). 2 Edit Gift Details – As per your suggestion, when a user selects Shared or Private wish list and they DO NOT have a DEFAULT ADDRESS, please include a drop down where we will have a default “My Shared Wish List”, so they do not break the journey and able to submit gift on the edit gift details (please make sure name can be edited when they go into the collection section). Please also do this for “My Private Wish List”(please make sure PW is not included so they may add a PW at a later time). 3 New Collection – Please add “Upload Cover Image” instead of “upload Image”. Please also add the provided respected default image for Shared/Private Wish Lists. User may then have the option to upload their own picture at any time. |
|
Selected for Development | Unresolved | -- |
|
| CHIPED-780 | Google Search Console Set up |
|
Hi Max
After researching the google search console, we di...
Hi Max
After researching the google search console, we discovered that we had previously used chipedinmanager@gmail.com and currently still has a lot of data points. Please note that we do note have any account set up for our current account ChipedInapp@gmail.com Please take a look at this immediately, so you can assist in creating the site map. We will look for your recommendation if we either should continue to use the previous gmail to link our site map or create a new account. We need to really get this fixed so that Chipedin.com goes to the 404 message shown at our meeting. We can also try to add in the details, but look for your direction in where to do so. ***Password credentials were sent to your email*** |
|
Done | Done | Production Site |
|
| CHIPED-779 | Load Balancer for hosting |
|
Please check with team if you need to create load balancer o...
Please check with team if you need to create load balancer or we can use our potential credits with AWS or Digital Ocean
--------- Update: Charles got a credit with Digital Ocean, so we can set up the LoadBalancer on Digital Ocean. Waiting for official confirmation to move forward with the setup and configuration. An additional production server is needed, for balancer to balance the traffic. |
Backlog | Unresolved | Not Applied |
|
|
| CHIPED-778 | Uploading video Errors |
|
Hi team
3 parts to this task. Please see below.
Just tried...
Hi team
3 parts to this task. Please see below. Just tried to upload my thank you video for our 1st fully funded gift which was mine here. The process of uploading a video still needs work. The video is 66mb. 1)around the 1 min mark you see that I got the something went wrong red pop up on top and the blue scroll bar goes away. However, the video did upload (a normal user wouldn’t know though. I went to profile settings and to the thank you messages section to see that the video showed on the thumbnail which is how I was able to confirm that it actually went through ). A) we need the red error pop up message to stop showing when a video actually goes through and instead a green pop up message says Video Uploaded Successfully or whatever you suggest to occur. Also the video should show on the thumbnail here just as it does on the profile settings section. 2) when I then went to profile settings- thank you messages and I selected the gift to send the thank you video to. I had to do it 3 times and the first 2 times I got the red message on top that says “no query results for model…” we need to find out why that is coming up and remove. Is there a pop up after email is sent, that confirms email has been sent? If not, can this be added so user knows for sure it was sent successfuly? 3)the message that says “you’re about to send 2 emails to all your contributors” is grammatically incorrect. Please change to: You’re about to send an email to your contributors: 2 Total” Thanks team |
|
Done | Done | All Environments |
|
| CHIPED-777 | Missing Fees on Funded Gift on app |
|
Hi Team
On one of our 2 first fully funded gifts, this on...
Hi Team
On one of our 2 first fully funded gifts, this one being mine. Giftag: Luis Gift ID: 1249 On chipedin when you click on the price breakdown for some reason the shoppers fee and credit card processing fee are listed as Zero despite Admin showing the correct charges. Can you please check as to why and whats causing it and fix if needed. Thank You |
|
Done | Done | -- |
|
| CHIPED-776 | Contribution Processing Error Pop up Messages - POP up message for contribution stripe |
|
Hi Max
As shown to you last week, we need to have 2 diffe...
Hi Max
As shown to you last week, we need to have 2 different pop ups (contact support VS "Card_declined". Please ensure these 2 pop ups are showing. FYI: 1 For the pop up showing "Contact support" this was sent on tasks many times to fix months ago, but not sure why it was not done. We should NOT be charged for this. 2 For new pop up when STRIPE OR PAYPAL code shows "Card_Declined", please add the provided pop up. We can be billed for adding this pop up. Thank you |
|
Done | Done | All Environments |
|
| CHIPED-775 | Capitalize c in "collection" under shared and private wish list collection view |
|
Capitalize c in "collection" under shared and private wish l...
Capitalize c in "collection" under shared and private wish list collection view. Please refer to screenshots provided.
|
|
Done | Done | -- |
|
| CHIPED-774 | “Wish list” missing from “my wish list” mobile |
|
Team - why was this changed? The word wish list is removed ...
Team - why was this changed? The word wish list is removed from the top in MOBILE. For Desktop the text looks very small. Please fix and let us know why this may have happened.
|
|
Done | Done | -- |
|
| CHIPED-773 | Privacy Password without needing PW and red notification |
|
When in Private Wish List, when a user selects to not use a...
When in Private Wish List, when a user selects to not use a pw, and then submits, it does not allow you to do so, and a red notification.
Please fix this and also remove the red notification. |
|
Done | Done | Production Site |
|
| CHIPED-772 | Search Feature (MVP 2) |
|
Hi Max
Please provide us with a quote / hours to have cap...
Hi Max
Please provide us with a quote / hours to have capability to search We will search by GiftTag or Name as shown. |
|
Done | Done | Development Site |
|
| CHIPED-771 | Adding Gift - Going to Public vs Draft. |
|
Hi Team
We reviewed this on a call with Max a few hours a...
Hi Team
We reviewed this on a call with Max a few hours ago live. 1) When adding a gift in mobile or desktop and the user has a $5 promo credit that applies to the gift and the pop up box attached pops up - Please do not show the "x" on the top right (remove) as well as remove the ability for the user to click anywhere outside of the pop up box and cause to leave the page...the only option should be for the customer to hit Okay button and then the customer should be redirected to the public wish list. (should not be redirected to the "Success" attached screen. 2) If the user doesn't have the $5 promo available or it is not applicable to the gift because it is below $50...then the first screen that should pop up is the attached "success" screen but same thing...Please remove the "X" button and that clicking outside of the box has any effect...customer should only be able to click on Go to Wish Lists or Add Gift or Wish List Thank You. |
|
Done | Done | -- |
|
| CHIPED-770 | Delivery Address NOTE |
|
Please add this note next to "Delivery" to provide security ...
Please add this note next to "Delivery" to provide security for our gift recipients:
(We’ll use this information only for shipping your orders.) ---- "All information is kept confidential and only used when shipping your orders." ---- All the above sentences into all pages below where the user can select the address. 1) registration page 2) Settings page 3) edit gift details. |
|
Done | Done | -- |
|
| CHIPED-769 | Amazon Wish List Import / Add Default Mailing Address |
|
Hi Max
As mentioned on meeting, please let us know how mu...
Hi Max
As mentioned on meeting, please let us know how much time/cost to add to the current pop up when importing an AMAZON WISH LIST with NO DEFAULT ADDRESS. As we discussed, I'd like to enhance the pop up so that if a user adds an amazon wish list link with no address, the pop up expands with an the 4 address fields (address / city / state/ zip). The message will say" Enter your default address to proceed with the import. We’ll use this information only for shipping your orders." Once user enters their address, they simply just need to submit. The information then gets fed into setting, and import proceeds as normal. The items are then imported directly into the PUBLIC wish list, where user can later go to edit each item as they please. Thank you ------------ Show the following sentences before the 4 fields in the pop up. "Enter your default address to proceed with the import. All information is kept confidential and only used when shipping your orders." |
|
Done | Done | All Environments |
|
| CHIPED-768 | Store credit should not be negative |
|
If the store credit is negative, it breaks the calculation l...
If the store credit is negative, it breaks the calculation logic and causes errors related to calculations as well as promotional credits.
|
|
Done | Done | -- |
|
| CHIPED-767 | Gift Tag on Delivery Status incorrectly showing Admin's Gift tag not customer |
|
Hi Team
On Delivery Status section on admin...the wrong G...
Hi Team
On Delivery Status section on admin...the wrong Gift Tag is showing (it is showing the Admin's gift tag)....It should show the customer/user's gift tag who is receiving the gift. Please make update. Thank You. |
|
Done | Done | All Environments |
|
| CHIPED-766 | Apply $5 Promo CHECKBOX not appearing yet applied to contribution. |
|
Please have checkbox appear.
|
|
Done | Done | -- |
|
| CHIPED-765 | Apply $5 Promo not appearing on all gifts |
|
Please review video. We just added new gifts and randonly s...
Please review video. We just added new gifts and randonly see only a few items showing the" apply $5 Promo " check box Gift ID is 6124 is one item that does not have the check box for promo when I tried to purchase it with my credit.
|
|
Done | Done | -- |
|
| CHIPED-764 | $5 Promo Code Box Not Clickable |
|
Hi Team
$5 promo code box is not clickable. We tried on ...
Hi Team
$5 promo code box is not clickable. We tried on mobile and desktop. Myself Amine and Charles in each of our devices. Let's please fix ASAP. https://www.loom.com/share/abb05d7d427c40b7bfa4512541306318?sid=e20e70d2-9dae-4d21-8ef7-135cd321becd Thank You Team |
|
Done | Done | -- |
|
| CHIPED-763 | Admin Notes Section under Gifts |
|
Hi,
Thanks for adding the “Admin Notes” section under the i...
Hi,
Thanks for adding the “Admin Notes” section under the item section in the database. However, it looks like it’s not showing up in the database yet. Could you please add this. Thanks |
|
Done | Done | -- |
|
| CHIPED-762 | On Admin - Can't make updates to an Acct if user didn't enter certain data |
|
Good Morning Team
Please see video below. On Admin, I ca...
Good Morning Team
Please see video below. On Admin, I can't update an account and Save my updates...I get an error message...if the customer did not enter certain things at sign up such as address. Please update system so Admins can make any update in the system at any time regardless of what missing fields there are. https://www.loom.com/share/cd65a18807fd4a50a60032f875667176?sid=6f3e5f64-00e3-467b-a487-d71e0f218e86 Thank You |
|
Done | Done | -- |
|
| CHIPED-761 | Issue with send thank you messages |
|
Hi Noticed some issues with thank you messages.
1. Added ...
Hi Noticed some issues with thank you messages.
1. Added a new thank you video and my gift tag does not show up on it like it should. Shows only on some thank you messages. Ex. https://stage.chipedin.com/videos/195 has a GiftTag and https://stage.chipedin.com/videos/216 (added just now) does not have a gifttag. You may also reference screenshots provided. Please ensure GiftTag hyperlink shows up on every thank you message. 2. Also noticed in my profile that all fully funded gifts the send a thank you is greyed out for some reason in staging. You can see that in screenshot as well. |
|
Done | Done | -- |
|
| CHIPED-760 | Ability to update address for a gift after the gift was approved |
|
Make an update to the gift form, so user can update the addr...
Make an update to the gift form, so user can update the address even after the gift was approved.
Make sure other fields are grayed out (Price, qty, color, size, name and description); Only Address and high priority or not user would be able to change. ---- Update: After the address is changed, the price change should be triggered on the server / API call / SQL code, based on the zip code. |
|
Done | Done | All Environments |
|
| CHIPED-759 | Android User Behavior when registering their 4 digit code |
|
Hello
We have received 2 complaints about android user be...
Hello
We have received 2 complaints about android user behavior when entering their 4 digit verification code. Supposedly usually there is a pop up screen that should appear and website stays on page for user to enter their 4 digit code. I believe they are not able to do this which prevents them from registering. As we do not have android phones, can you please check the overall behavior and ensure user has the ability to register. Just want to make sure there are no bottle necks and they can seamlessly register like IOS users. Thanks |
|
Done | Done | -- |
|
| CHIPED-758 | Apple Pay/ Google pay from stripe |
|
Hi. As shown to Max, we have already checked off in Stripe b...
Hi. As shown to Max, we have already checked off in Stripe being able to accept Apple Pay and Google pay. This would help conversions and convenience from our customers as they are using paypal(which we lose money on). Can you see why it may not be working on our end?
Thanks. Can send screen shot or call them if it helps to save you some time. ---- Google pay is activated, Apply is temporary removed |
|
Done | Done | Production Site |
|
| CHIPED-757 | Profile Circle Pic showing twice as Follower |
|
Hi Team
With my profile gifttag: Luis I went to my frie...
Hi Team
With my profile gifttag: Luis I went to my friend Phil's page: chipedin.com/Phill and added Followed him. When I then went to his page I saw that my profile circle pic showed twice next to "Following" on his profile. I never seen that before. Can you please adjust to just 1 circle and also see what might have caused this? I checked database and it shows that I did start following him around the time i did today on 8/9/24. |
|
Done | Done | -- |
|
| CHIPED-756 | Linking non registered contributions to future registered user with same email. |
|
As talked with Max
Scenario: a non registered user makes ...
As talked with Max
Scenario: a non registered user makes a contribution then after decides to register. Can/should we connect their non registered contribution? Is it suggested and do you foresee any issues if we decided to do this? Question: 1) what is the hierarchy/ most unique identifier for a user? If we used the email to connect the old contribution if user registers at a later time, what happens if later they want to change their email? 2) what is the standard hierarchy for normal platforms as we sometimes see when you login, ask for a email address OR username? We are thinking the system hierarchy is by using the email as non registered users do not have a giftid. Once you answer question and provide your potential suggestion, we will decide if we should connect older contributions to user =========================== After discussing with team, we’ve outlined the scenario where a non-registered user makes a contribution on Chipedin.com and later decides to register. Below is our analysis and suggestions on how we could handle connecting their non-registered contribution to their newly registered account, as well as considerations for potential issues. Key Considerations: Multiple Email Addresses: A user may have used different email addresses at different stages: The email associated with their PayPal or Stripe account. The email they specify during checkout (which could be different from the payment email). The email they use for registering on the website. Linking Contributions to Multiple Emails: We could offer a feature where, after registration, the user is presented with an interface allowing them to input and validate additional email addresses they may have used for contributions. This ensures that we can link contributions made under different email addresses to a single user account. Email Validation and Privacy: To protect user privacy, the system would require users to validate any additional email addresses before linking contributions to their account. This ensures they have control over the email addresses used. After email validation, we can prompt the user with the option to link prior contributions associated with these emails, whether they were contributions made to others or received by them. Proposed Solution: Contribution Lookup Interface: When a user registers, we provide an option within the "Contributions" tab for them to enter and validate any additional email addresses. Once validated, we ask the user if they would like to link contributions associated with those email addresses to their account. Contribution Linking with Privacy in Mind: This feature can be added with a disclaimer explaining how contributions can be linked. For example: "If you're missing contributions, please enter the email address you used to contribute, and we will link it to your account." By making this process user-driven, we respect their privacy and avoid fully automating the linkage of contributions without their consent. Potential Benefits: This approach allows us to gather more data, enabling communication with users through multiple contact points (i.e., different email addresses). It also provides flexibility for users to manage and track their contributions more accurately, enhancing their experience on the platform. Please let us know your thoughts on this approach. Once we receive your feedback, we can proceed with refining this functionality to ensure it aligns with your requirements and user privacy standards. |
|
Backlog | Unresolved | -- |
|
| CHIPED-755 | Font size for big item contributions |
|
Please reference pictures to see font size comparisons when ...
Please reference pictures to see font size comparisons when 4 digit bs 6 digit contributions.
1) as mentioned, please adjust font size for 4 digits so that it does not look crowded. We did a test and it looks good and not crowded when there is 6 digits so please adjust. 2) noticed you are missing commas in some areas |
|
Done | Done | -- |
|
| CHIPED-754 | @jp81 registered but picture is not showing up |
|
Team
This user registered at 9:11pm and made 2 contributi...
Team
This user registered at 9:11pm and made 2 contributions at 9:30pm. (He did not upload a picture before his contribution) However when he did upload his picture, it is not showing up on the meter, contribution message or top gifters . Is this due to you fixing the anonymous/non registered user Or There is a bug where once a user upload their picture, it should reflect everywhere there is a contribution / message. Please add picture and investigate so they doesn’t for when we launch today. |
|
Done | Done | -- |
|
| CHIPED-753 | Add TikTok to social media |
|
Not sure why it wasn’t added but please add TikTok to social...
Not sure why it wasn’t added but please add TikTok to social media as that is what most creators used. We noticed that “mail” is there and it doesn’t even work so you may substitute it with this.
|
Done | Done | -- |
|
|
| CHIPED-752 | HIgh Priority Does not work |
|
Team
We noticed after some testing that "High Priority" b...
Team
We noticed after some testing that "High Priority" button does not work on admin regardless if item has been approved/not approved(it is currently grayed out). Please look into this as soon as you can A user/admin needs to have the ability to edit and change their gift to "high priority" whenever they would like to and currently can not. |
|
Done | Done | All Environments |
|
| CHIPED-751 | Unable to save in admin |
|
Hi,
We cannot save in stage or production. We tried to cha...
Hi,
We cannot save in stage or production. We tried to change prices/high priority on gifts that have been approved/ not approved. Unfortunately it gets timed out and does not save. |
|
Done | Done | -- |
|
| CHIPED-750 | stage server upgrade |
|
Ran into the issue with the deployment.
We looked int the...
Ran into the issue with the deployment.
We looked int the server and it started hanging up. analysed the performance, lack of vCPU. Had to talk to Charles and result upgraded servers to 4 vCPUs |
Done | Done | -- |
|
|
| CHIPED-749 | Size and color is not admin |
|
Hi,
We've noticed size and color is not on admin under ed...
Hi,
We've noticed size and color is not on admin under editing a gift. Also please add an internal notes section as you did the same for user. |
|
Done | Done | -- |
|
| CHIPED-748 | Sharing Templates Twitter/X and others |
|
Hi.
There are some issues with sharing templates.
1.***Hig...
Hi.
There are some issues with sharing templates. 1.***Highest priority in this task is twitter/X duplicates. I have provided some screenshots with some examples of the issue with twitter/X. Please ensure none of the twitter/X templates have duplicate messages and looks according to what we provided in the Figjam link earlier. "https://www.figma.com/board/xNl8No3Bk83fs3vSHvI8HI/Sharing-Template?node-id=1-12&t=04MckQeynGjLqiPr-1" 2. Add “Hello” to shared and private wish list email sharing template. (Was not included in the message) 3. Please be sure in thank you video sharing include the “Here’s a message from me to you”(Thank you video sharing did not include this) and both goal reached sharing and thank you templates both should say “chipping in”. (Message says "Chipping towards" which is incorrect) 4. Please ensure for when sharing a gift it says “Check out this item on my @chipedinapp 'wish list'”. (Did not include 'wish list') I've provided a screenshot of each for reference. Let us know. Thanks! |
|
Done | Done | -- |
|
| CHIPED-747 | Instagram wish list link error |
|
Team
When you add a link on Instagram’s story, for some r...
Team
When you add a link on Instagram’s story, for some reason when clicked goes to this weird screen. The only way to view wish list is to click on top 3 dots on right corner and click “view in external browser” Is there any way to fix this? Or tips on how to avoid? Strangely on FB stories link works when clicked when sharing same story. Many influencers will be adding link like this to their stories so hoping their is a solution FYI I shared my wish list profile www.ChipedIn.com/mrmansi (as you see in the video) |
|
Done | Done | -- |
|
| CHIPED-746 | GiftTag www.chipedin.com/DavidLiriano not working |
|
Team
Please look at this asap. For some reason, www.chip...
Team
Please look at this asap. For some reason, www.chipedin.com/DavidLiriano not working. It was working earlier but as I tried to duplicate tab or type in manually, it goes to 404. Please fix asap as he plans to share early am as he will get alot of contributions tomorrow |
|
Done | Done | -- |
|
| CHIPED-745 | Issue with Displaying Contributor Names for Unregistered Users |
|
When an unregistered user enters a name under “Name displaye...
When an unregistered user enters a name under “Name displayed on contribution” but does not select “Make Anonymous Gift,” their contribution still appears as anonymous under the specific gift they contributed to on user side. The name provided by the user should be displayed with their contribution unless the user specifically selects “Make Anonymous Gift.” Please reference screenshots.
|
|
Done | Done | -- |
|
| CHIPED-744 | Please create a field for contribution message |
|
Hi team. After analyzing behavior, can you please create a ...
Hi team. After analyzing behavior, can you please create a text field for “contribution message”. I’ve noticed many people do not see this and will help with marketing and entice other people to contribute. Please do this asap in the morning and can be billed for this. Just make a simple box but stands out. I will then review tomorrow as we have someone who will be getting contribution tomorrow and want to make sure it is there.
*the referenced picture is just to show you. You may create something better and I will approve. Thanks. |
|
Done | Done | -- |
|
| CHIPED-743 | Issue opening website on instagram and whatsapp |
|
Hi Max,
We have an issue opening the website on instagram...
Hi Max,
We have an issue opening the website on instagram and WhatsApp. When we open the link it opens laravel for some reason. Please reference the pictures and video. Please let us know. Thanks |
|
Done | Done | -- |
|
| CHIPED-742 | Add Address to notification emails |
|
As per our meeting, Please add CITY / STATE / ZIP CODE varia...
As per our meeting, Please add CITY / STATE / ZIP CODE variables to template 3 and 19. Currently the new item review and fully funded email only has the first line of the address. We will need this when the gifts come for approval
|
Done | Done | -- |
|
|
| CHIPED-741 | Amazon Wishlist Not Uploading |
|
Hello Team
As reviewed now with Max, Amazon Wishlists are...
Hello Team
As reviewed now with Max, Amazon Wishlists are not importing the gifts to Drafts. We have been using the same wish list I created on Amazon for a long time and not working out of no where even with newly created Gift Tag: Yankeesforever Here is link: https://www.amazon.com/hz/wishlist/ls/IY8038MLH18D?ref_=wl_share |
|
Done | Done | -- |
|
| CHIPED-740 | I was unable to upload a video or photo of any size during registration. |
I was unable to upload a video or photo of any size during r...
I was unable to upload a video or photo of any size during registration.
Upload media horizontally for optimal viewing Media Upload: Max 100MB, 1 min |
|
Done | Done | -- |
|
|
| CHIPED-739 | Similar Products Showing Incorrectly |
|
Hi Team
Under newly created ID after wipe out Gift Tag: Yan...
Hi Team
Under newly created ID after wipe out Gift Tag: Yankeesforever I added a new gift on a private catalogue. Please see below. I sent it to one of my other devices and opened it and Similar Products showed on the bottom. This should currently be hidden and not functional. https://www.chipedin.com/yankeesforever/wishlists/GGCNf8mxKOzF/items/1006 Password: 12345678 |
|
Done | Done | -- |
|
| CHIPED-738 | Can not submit a gift |
|
I tried to add my first gift after you refreshed database an...
I tried to add my first gift after you refreshed database and it is saying to pick a collection when I am just adding first gift to public wish list. please fix asap
|
|
Done | Done | -- |
|
| CHIPED-737 | Admin Time Alignment |
|
Please fix time as it is not aligned in 1 line. Please refe...
Please fix time as it is not aligned in 1 line. Please reference screenshot when we add credit
|
|
Done | Done | All Environments |
|
| CHIPED-736 | Status: Out for Delivery Not Updating on App |
|
Hi Team
Went into Delivery Status and changed it to: Out ...
Hi Team
Went into Delivery Status and changed it to: Out for Delivery and Entered in Customer Note: I inputted a UPS Tracking number...It updated on Admin Successfully. On ChipedIn...The Note copies over BUT the Status doesn't update to: Out for Delivery. I tried all the other statuses and changing them on Admin and they update on ChipedIn. Out for Delivery looks to be the only one. |
|
Done | Done | -- |
|
| CHIPED-735 | My Contributions - Action - View Details - Credit -$0.00 Incorrectly Listed |
|
Hi Team
Per discussion with Max on prior call, if no prom...
Hi Team
Per discussion with Max on prior call, if no promo credit or store credit is used on a payment - it should not show on the View Details such as it does here: Promotional Credit -$0.00 Picture attached. |
|
Done | Done | -- |
|
| CHIPED-734 | Rejected Gifts Remaining on User's Wishlist |
|
Hi Team
Please see loom video. Rejected gifts are proper...
Hi Team
Please see loom video. Rejected gifts are properly sending out Rejected emails to users BUT the actual gift is not being Hidden from the user's wish list. Can we please Hide rejected gifts from user's wish list and keep in Admin business as usual? https://www.loom.com/share/6257f82596b64eed85b98edfb4fcab2a?sid=f02a53a1-f090-4d1f-a7e6-3fbdb4a6234e Thank You. |
Done | Done | -- |
|
|
| CHIPED-733 | Save Changes Button Not Working |
|
Hi Team
Please see loom video. Tried on Mobile and Deskt...
Hi Team
Please see loom video. Tried on Mobile and Desktop. Save Changes Button Not responding. https://www.loom.com/share/c55f4b19b6de4730bb6c01e673620af2?sid=522b7a46-e02f-485d-8152-b5f87ecf693c |
Done | Done | -- |
|
|
| CHIPED-732 | Follow us bar on email templates |
|
Hi team
Please add to mvp1 post launch.
See attached p...
Hi team
Please add to mvp1 post launch. See attached pic. On mobile only, when checking emails we send to customers…The bottom of the email where it says follow us on Facebook Instagram Twitter is split into 2 lines with Twitter on its own. Can you please fix to all show in one line as it does in desktop? Thank you |
|
Done | Done | -- |
|
| CHIPED-731 | Similar Users connection |
|
Please remember to fix similar users as per our meeting last...
Please remember to fix similar users as per our meeting last Thursday.For now, It should be people who are connected whether they have contributed towards same wish list or were shared on same profile.
|
|
Done | Done | Production Site |
|
| CHIPED-730 | Contribution carrying over to 2nd gift add |
|
Hi team
Please see attached video. Created a new profile...
Hi team
Please see attached video. Created a new profile in production: knicksforever gift tag. Added 2 gifts. Per the video I fully contributed the first gift at $245.97 clicked add contribution. When I go to fund the 2nd gift…contribution field instead of being zero…has $245.97 listed on it. Can we fix this? Even when I enter $73.80 in store credit field. It didn’t update right away on comtribution field. Thank you |
|
Done | Done | Production Site |
|
| CHIPED-729 | Privacy Policy - contact us not working |
|
Hi team
When clicking on contact us on privacy policy and...
Hi team
When clicking on contact us on privacy policy and filling out the information when clicking submit nothing happens. Let’s please fix today before launch. Thank you . |
|
Done | Done | -- |
|
| CHIPED-728 | Can't submit gift due to wish list type not validating. |
|
Hi. Please reference video. I tried to add a gift from amazo...
Hi. Please reference video. I tried to add a gift from amazon
"https://www.amazon.com/COOFANDY-Summer-Cotton-Sleeve-Business/dp/B0BV257YG8/ref=sr_1_2?dib=eyJ2IjoiMSJ9.7SdbGDzs2vbIKjzRJz2kdeN2oSa-I9JBUFJcgvudyUa70XT9lfqqFCPW--APQCFeJiPR7UZTb_nGYVkd1yxq6KJ_m_CUd1AjbA8hk2GpSpIy_05MbhNG03OPqXNVnKUY0SbhAywLaDpftjBelUkvwwwnjal7dSTKwK1_o09XDNKKi2elFMNv5HgOd5K6jGn_yRxFhPbmhsBKOcagvEMtAPLl6xo0l12rNoN0y9J_AJyFTeHKvgWv7-hu0PhnZPFdAu-NKjhsBrcgQC7O6-IkKz6rqIESBrv8MAXCJTAywjE.g-g5eWw2Oi0ozSbhKUmV4M8kMJAOobyS_pVrNPcpmkQ&dib_tag=se&keywords=shirt&qid=1722831490&sr=8-2" and it greyed out public wish list selection and did not let me submit as you can see in the video provided. Thanks |
|
Done | Done | -- |
|
| CHIPED-727 | add progress bar to the image upload widget |
|
Add video upload progress bar
-----------------
To add...
Add video upload progress bar
----------------- To add a progress bar to the video upload process in your Vue.js component, you'll need to track the upload progress and update the progress bar accordingly. This usually involves using the {{XMLHttpRequest}} object to monitor the progress of the upload. Here are the steps to achieve this: # *Update the {{video-item}} component to handle the file upload and track progress.* # *Add a progress bar element and bind it to the progress value.* h3. Step 1: Update the {{video-item}} Component Add methods to handle file selection, upload, and progress tracking within the {{video-item}} component. *Example of {{video-item}} Component:* {code:java} {{ uploadText }} {code} h3. Step 2: Add Progress Bar in the Parent Component Ensure the parent component can handle the {{updateVideo}} method appropriately to update the video's state after upload. *Example of Parent Component:* {code:java} :updateVideo="updateVideo" :welcomeVideo="user.welcome_video" :updateId="updateId" :setUpdateId="setUpdateId" :onShareClick="openShareModal" accept="image/*, video/*" :isVideo="user.welcome_video_is_video" uploadText="Upload a photo or video" /> {code} *In this setup:* * The video-item component handles the file selection and upload process, including tracking the progress and updating the progress bar. * The parent component provides necessary methods and props to the video-item component, including handling the updated video after a successful upload. Replace 'YOUR_UPLOAD_ENDPOINT_URL' with the actual URL endpoint for your file upload.** |
|
Done | Done | -- |
|
| CHIPED-726 | Production to fix before launch |
|
Reviewing production and found these minor task that I belie...
Reviewing production and found these minor task that I believe need to be done before launch to ensure best user experience.
1 About you – Please put on 1 line the same way it is on settings 2 Social media accounts – We noticed that you need to have the first letter LOWERCASE as UPPERCASE will provide error. For example http://Twitter.com/example does not work, however http://twitter.com/example does work. 3 we uploaded a bunch of videos and see that potentially 5/10 worked. They had various issues where things were uploaded but took a long time for video to have green message say “video uploaded”, to cases where video took over 100 seconds to say failed, or weird cases where it says video failed and then when you hit save it shows up after a few minutes. Point is can you check the experience of the welcome video as it needs to be looked at and improved. |
|
Done | Done | -- |
|
| CHIPED-725 | Fix Spelling- post Amazon wishlist uploading |
|
Hi team
Please add to mvp1 post launch warranty.
1) plea...
Hi team
Please add to mvp1 post launch warranty. 1) please remove the comma. It should not be there. 2) please capitalize “DRAFT” and make bold. Thank you |
|
Done | Done | -- |
|
| CHIPED-724 | Landing Page (Production) GiftTag does not work on bottom. Screen size |
|
Hi Team
1 The sign up on the bottom of landing page doesn...
Hi Team
1 The sign up on the bottom of landing page doesnt't work. 2 Also some computers are showing this section difference sizing. Can you check if it is ok on your end or adjust. please check pictures |
|
Done | Done | -- |
|
| CHIPED-723 | Mobile-adding Amazon wishlist- giftcontainer |
|
Hi team
When adding an Amazon wishlist on mobile. Trying...
Hi team
When adding an Amazon wishlist on mobile. Trying it on admin on my iPhone…after successfully downloading the wishlist as you can see on the attached. The gift containers (show in screen shit) are notproportionate. Wishlist url https://www.amazon.com/hz/wishlist/ls/IY8038MLH18D?ref_=wl_share Please fix. Thank you. Thanks |
|
Selected for Development | Unresolved | -- |
|
| CHIPED-722 | Fully funded not triggering green for PayPal on admin |
|
Hi,
We have been doing testing on admin and we've noticed...
Hi,
We have been doing testing on admin and we've noticed that when we make a fully funded contribution with PayPal the trigger for "Gift Funded?" on admin it does not turn into yes(green). From the tests so far we have noticed that doing a a single PayPal contribution does not trigger fully funded and if we do a $5 promotion along with the PayPal contribution it does not trigger. Please ensure it works throughout all scenarios. Thanks |
|
Done | Done | -- |
|
| CHIPED-721 | $5 promotion top off does not work for stripe or PayPal |
|
Hi Max,
It works to top off a gift at 5$ in the beginning...
Hi Max,
It works to top off a gift at 5$ in the beginning, but if gift is $50 and user wants to top off their $45 contribution, the system does not give the option to use the $5 credit. Thanks |
|
Done | Done | -- |
|
| CHIPED-720 | Minimum adjustment fee Missing |
|
Hello Team
Please see attached.
Minimum Payment Adjust...
Hello Team
Please see attached. Minimum Payment Adjustment Fee is missing from price explanation when we make a contribution and then use store credit to bring the actual amount customer needs to pay below the $.50 threshold. In this example. 1.24 - 1.14 = 10 cents. 5 cents Minimum Payment Adjustment Fee should have been added at checkout. Payment went through. then if you look at my contributions section...on the main page it added the 5 cents from minimum payment adjustment fee to make it 1.29 despite on the edit section, contribution remaining at 1.24 Please fix so that if user uses credit or promo credit to pay a balance on a gift and the remaining balance on the gift after credit is below $.15 cents...then Minimum Payment Adjustment Fee is applied |
|
Done | Done | -- |
|
| CHIPED-719 | Why Join - Not Aligning at Home Page On Mobile Only |
|
Hi Max
Please attached. can you please align "Why Join" ...
Hi Max
Please attached. can you please align "Why Join" to the left with the rest. It was fixed before but now it's not aligned again. Thanks. |
|
Done | Done | -- |
|
| CHIPED-718 | Unable to Upload 61Mb Welcome Video |
|
Hi Max
I just tried to upload my real welcome video I am ...
Hi Max
I just tried to upload my real welcome video I am going to use on my real production profile. It is 61MB as you can see. 2 things: 1) It gave me an error message, saying Max file size is 95MB - This btw needs to be updated to reflect what it says right above it... Max size is 100MB 2) Again, video is 61 MB so why did I receive this error message? Video was taken from my iphone and landscape. Please see google drive link to the video below. Please see pic of error and file size attached https://drive.google.com/file/d/1DdExh0eoK26UUBqfe-aW_HBWzxelMYch/view?usp=drive_link |
|
Done | Done | All Environments |
|
| CHIPED-717 | Mobile - My Contributions - Fields not aligning |
|
Hi Max
Luis here.
On Mobile - Admin - Gift tag: Lutest...
Hi Max
Luis here. On Mobile - Admin - Gift tag: Lutesting125. Made a couple of simple contributions with stripe and store credit. I checked Desktop and looks good there. Please see attached values in Mobile are under the wrong fields. Also, not sure, but in the Main section of my contributions as well as in View Details...If no promo credit is used...are we still listing Promo Credit = $0 and Promo Credit -$.0.00 or we are supposed to hide that? Thanks. |
|
Backlog | Unresolved | -- |
|
| CHIPED-716 | Mobile version - Icon with Credits section on page moves around the entire page. |
*Actual result:*
The credit icon moves around the entire ...
*Actual result:*
The credit icon moves around the entire page. *Expected result:* The icon is fixed below the header of the page. Env Display: 6.5" PLS TFT - 720 x 1600. OS: Android 13 |
|
Backlog | Unresolved | -- |
|
|
| CHIPED-715 | Mobile version page "My Wish Lists" Public, Shared, Private Wish List not on a single line |
Public Wish List Shared Wish List Private Wish List...
Public Wish List Shared Wish List Private Wish List
Remove word wrapping. Env Display: 6.5" PLS TFT - 720 x 1600. OS: Android 13 |
|
Backlog | Unresolved | -- |
|
|
| CHIPED-714 | User Admin Shows Promo Credit $5, but does nto show up on platform |
|
Team -
This maybe a one off issue, but GiftTag CharlesTes...
Team -
This maybe a one off issue, but GiftTag CharlesTesting did a contribution that contained $5 promotion credit and $10 Store Credit. Strangely after checking user credit on admin. User admin still shows $5 Promotional Credit. Note that admin payment and platform show the 5 Promo and 10 Store Credit correctly ( so this issue is isolated to only User Admin). We then refreshed platform and the $5 doesn't appear. Please see video. Also We have left CharlesTesting alone so you can see there is still $5 Promo showing and doesn't show on website. |
|
Done | Done | -- |
|
| CHIPED-713 | There is no option to register on mobile version |
|
*Steps to reproduce:*
# Access the project website from a ...
*Steps to reproduce:*
# Access the project website from a mobile device. # On the landing page, tap the hamburger menu. *Actual result:* Redirect to the landing page. *Expected result:* The hamburger menu opens, allowing the user to register. |
|
Done | Done | -- |
|
| CHIPED-712 | HIGH priority: Amazon App Short Link Not Working |
|
Hi Team
Marking as High Priority. We just noticed that w...
Hi Team
Marking as High Priority. We just noticed that when we try to add a gift (using my iphone currently) and we try to add the link directly from the Amazon App which generates a short link...It Does Not work on chipedIn either mobile or desktop. With many people using the amazon app versus amazon.com...we need to think of a way to fix this. Thanks Team Example: Short Link Amazon App provides when you share the gift: https://a.co/d/4j6e9sP Full Link to item: https://www.amazon.com/dp/B00Q7OAW1U?ref=cm_sw_r_cso_cp_apin_dp_RRTPYT8HWSX9NQAYD5C8&ref_=cm_sw_r_cso_cp_apin_dp_RRTPYT8HWSX9NQAYD5C8&social_share=cm_sw_r_cso_cp_apin_dp_RRTPYT8HWSX9NQAYD5C8&starsLeft=1&skipTwisterOG=1&th=1 |
|
Done | Done | -- |
|
| CHIPED-711 | Creating ChipedIn Profile |
|
Hi Max,
Will you or our team be the one to create the Chi...
Hi Max,
Will you or our team be the one to create the ChipedIn wish list profile? Just confirming currently www.chipedin.com/chipedin is being blocked. (We will be using the email chipedin@chipedin.com to register with) We have no problem creating it but you may have to unblock so we may quickly register. |
Done | Done | -- |
|
|
| CHIPED-710 | Under-contribution Still Happening |
|
Hi Team
Please look at both videos below and attached pics....
Hi Team
Please look at both videos below and attached pics. 1) Per Below Loom Video. Please take a look. This is a video with an example of a gift that has less than $4.99 remaining to fully fund. Remember, for any gift with $4.99 or less remaining - The Contribution Amount should always revert to the exact amount remaining on the gift. The system was working like this...Not sure what happened now. Now it's letting you enter at pre-checkout AND at checkout a contribution amount less than what's remaining on the gift incorrectly. It is then giving you an incorrect pop up error message "Contribution must be More than $5" when you try to submit payment...It should never get to this once you make the fix but this error message is also incorrect because the gift has less than $5 left to contribute so it doesn't apply to this situation. Please fix so as to at both precheck out and at checkout if less than $4.99 is remaining, the field will auto populate to the exact remaining amount if the customer enters a different one. https://www.loom.com/share/5f238621943d470cbda27447c527ed4b?sid=9021838a-bbe8-4dc1-945d-0884a18c5304 2) On this video, I did the same but for a gift with $5 or more remaining on it to fully fund. It is letting me input below $5 on precheck screen incorrectly as well as clicking on $5 promo box driving weird behavior with the Credit section. At checkout, it is fixed and user can't contribute less than $5. So similar to above example, pre-checkout section needs to be fixed. https://www.loom.com/share/f8445297cd5d411180a868eabc84e93b?sid=7c1c6fdb-172d-407b-b489-8f99a69eccbc |
|
Done | Done | -- |
|
| CHIPED-709 | Fix Div line at pre checkout |
|
Hi Max,
To fix the Div issue please enter both lines, (P...
Hi Max,
To fix the Div issue please enter both lines, (Promotional Credit/ Store Credit) as references on screenshot This was sent to you over a month ago where it appears the checkout section was actioned but not the pre check out section. This should solve the problem. Thanks |
|
Done | Done | -- |
|
| CHIPED-708 | Issue with the Div reducing the amount of store credit |
|
Hi Team
Issues on the pre-checkout page.
Please see vide...
Hi Team
Issues on the pre-checkout page. Please see video. 1) the store credit is reducing when clicking on the "promotional check box" https://www.loom.com/share/4011d4c10be042a5babcdd2da4de7572 2) also an issue with the store credit amount auto changing to the remaining amount to fully fund a gift at pre-checkout if you click anywhere not just the div area https://www.loom.com/share/050776d055304321b9ca08fa3db15652?sid=69bcc7c9-09a6-4699-abda-bdbfbe559b6b |
|
Done | Done | Production Site |
|
| CHIPED-707 | Promotional Credit Should not be negetive |
|
Team
Something happened in admin when making a payment th...
Team
Something happened in admin when making a payment that made "Promotional Credit" -$5. I ca not replicate it, however there should be no way to make Promotional Credit or Store Credit (-) Negative. I will research further and add more money to it so it is back to positive, but please ensure it does not go to negative. ----------------------- 2 additional things I wanted to point out: I just made a $100 contribution $5 promo credit $10 Store Credit and the rest via paypal. When I started I had $5 in promo credit and $470.01 in Store credit with my profile Loucam82 After I made the payment 2 things stood out: 1) Contribution amount shows $85 vs $100 in the main section of my contributions 2) I had $470.01 in store credit, only used $10 and it went to $450.01. Looking at it deeper, the system processed the $10 twice at the exact same time. Now...I don't know if this is an intermittent issue or how it happened...I just tried doing the same exercise again with another payment and it deducted the $10 only once. But this is worth looking into further to catch if this was a bug and so it doesn't happen again. Like Charles pointed out on this email trail...the promo credit changed to -$5. |
|
Done | Done | -- |
|

















































































.png)


























































































































































































































































































The task has been released and tested on stage. Please confirm
gpaymissing.jpg